
封面
写在前面
在我们的开发团队里,一般在产品通过策划和需求评审后,在还没开始设计之前,产品经理和美工会一起定一套UI规范。
一方面用于规范整体界面,防止界面开发过程中出现UI不一致性的情况(有时候标准并不能涉及到每个细节,研发会偶尔跑偏)。
另一方面用于后期其他项目的复用,也就是当有了其他项目的UI规范沉淀之后, 风格相似的项目,其实是不需要美工的,产品经理直接按照规范和项目沉淀下来的元件做出高保真,研发只要按照此规范来实现即可,可适当省去美工出图和原型标注部分的工作量。
团队的演变流程

发展流程
任何规范(设计,代码规范等)都是团队长期沉淀出来的,适合自己的团队才是最重要的。
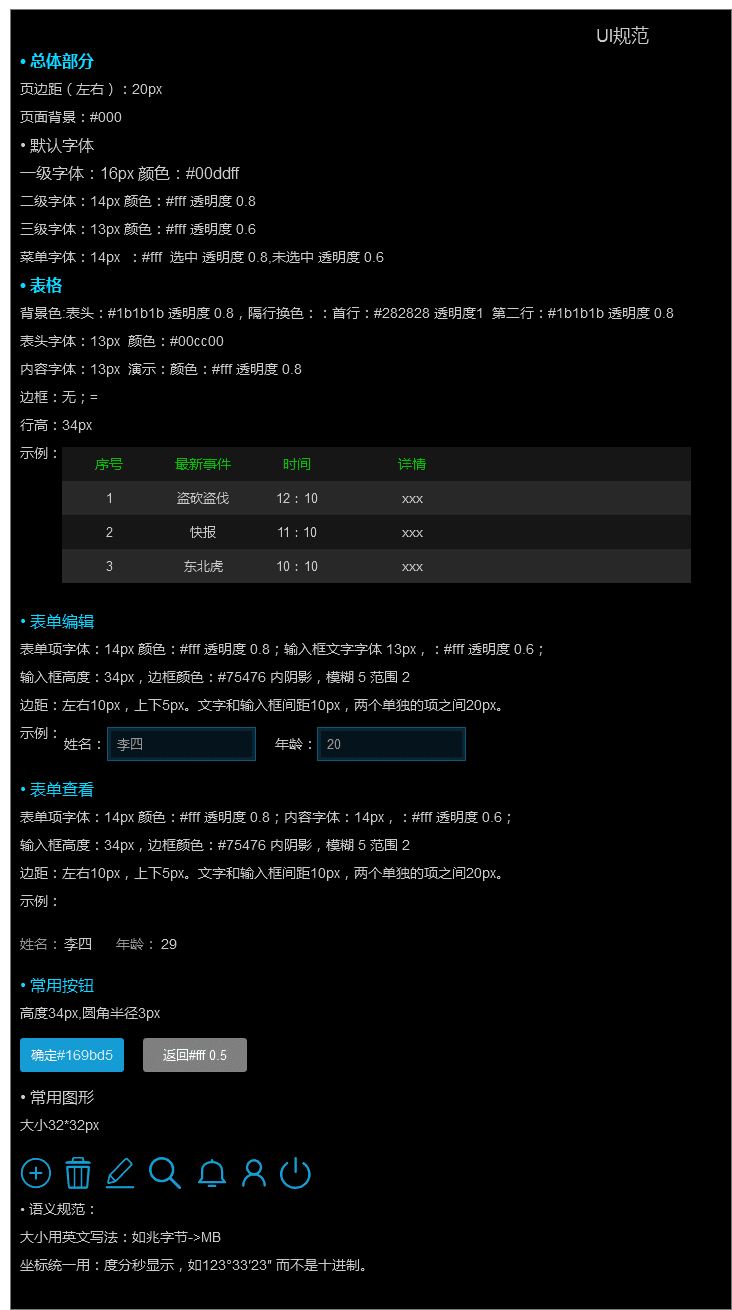
本次共享模板的UI规范(暗黑风格)
注:由于篇幅问题,截图中省略了部分规范内容(比如语义规范,内容显示规范,动效规范)。后期会整理出一份完整的规范文档共享出来,敬请期待。

部分规范
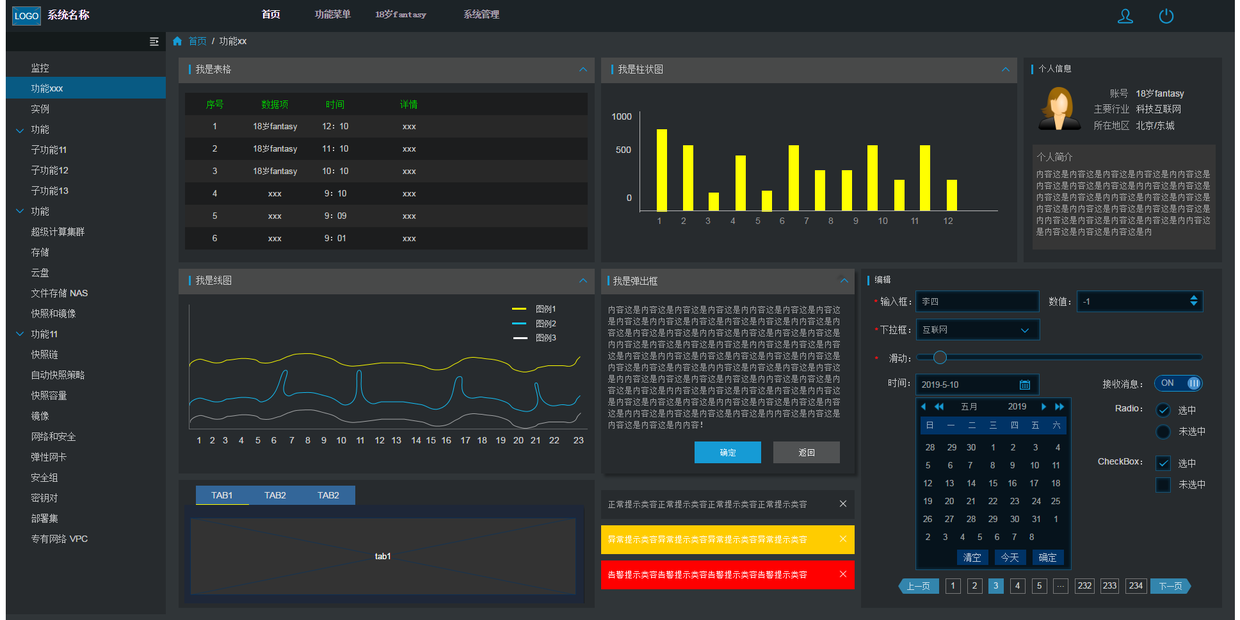
界面整体预览

整体预览
注:本来做了一个界面操作演示,由于生成gif太大,有10M多,所以就不上传了,下面分别截图显示,具体动效可在元件文件里查看。
主要元件包括:输入框、数值输入框、下拉框,滑块(silder)、时间控件、单选、多选、分页、页签、弹框、提示信息等。

元件列表
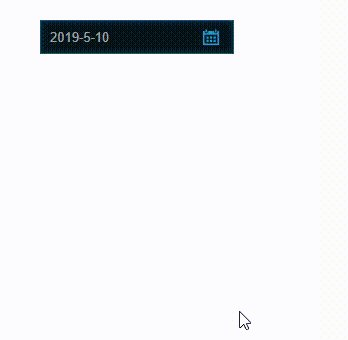
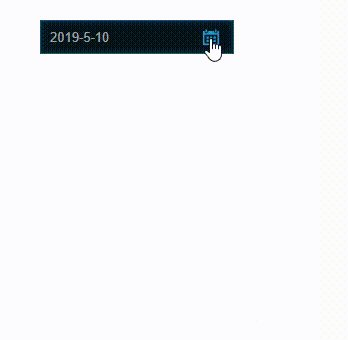
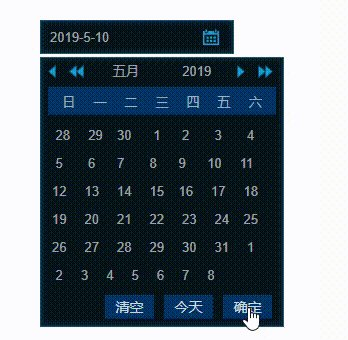
时间控件

时间控件
页签(tab)
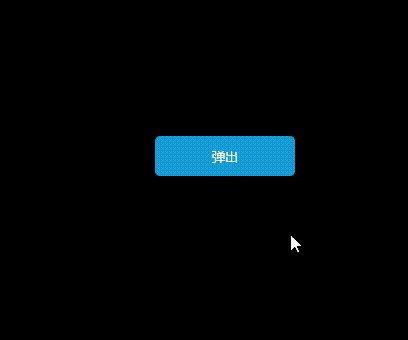
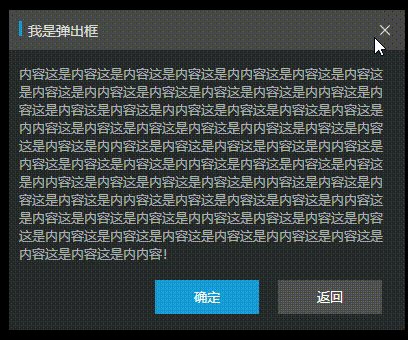
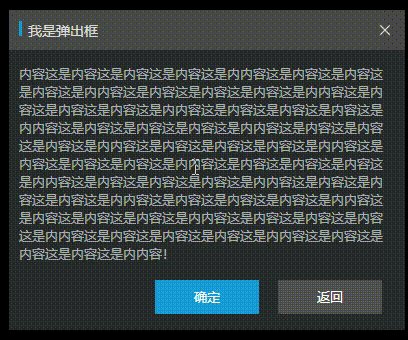
弹窗

弹窗
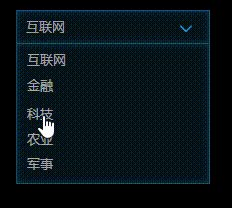
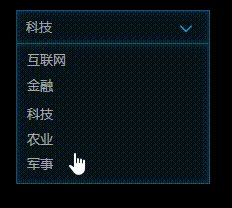
下拉框

下拉框
On/Off Switches

On/Off Switches
slider

slider
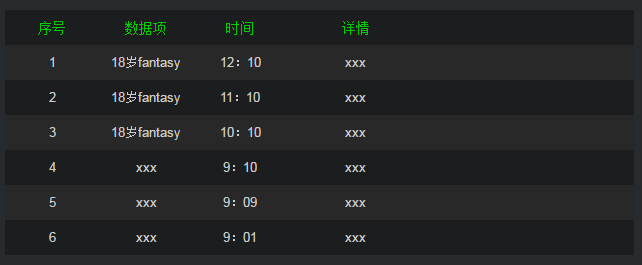
表格

表格
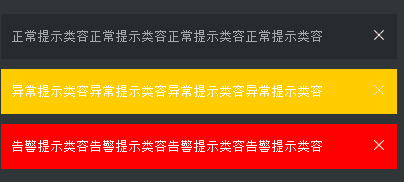
提示元件

提示信息
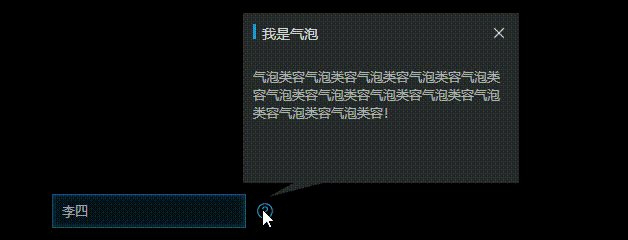
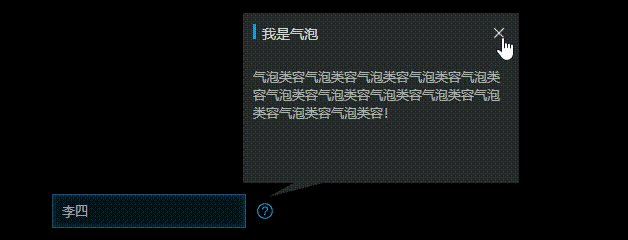
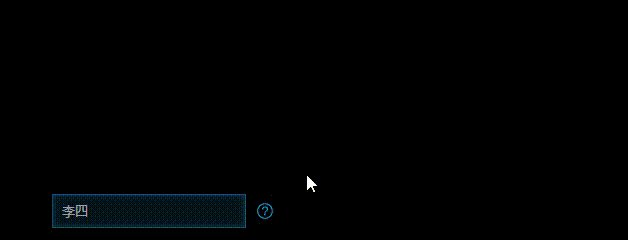
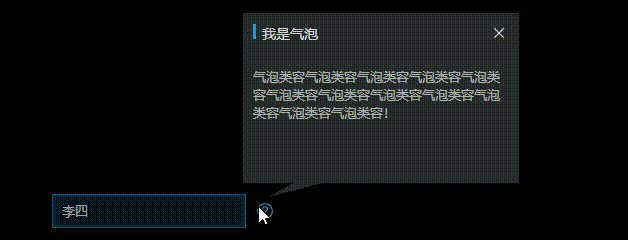
气泡

气泡
以上便是本次分享元件的主要部分,原始文件截图如下:

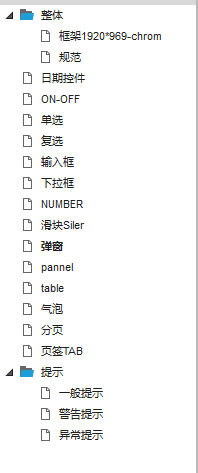
元件列表
通过axure的元件导入之后就可以用啦

加载元件
~以上便是本次分享的全部内容~
原件下载
关注公总号后,回复“A034”即可下载本次分享的元件完整文件。
感谢阅读和关注!

公众号