本文通过实际案例展示,讲解了项目中的产品知识运用与项目管理如何进行,如果管理好进度,把控好设计的方向,以及在设计精细度的提升上有哪些方面可以做突破,希望给予你一定的帮助。
前言:致谢本次参与小组项目的同学们,一起的努力完成了本次展示的示例项目蚂蚁财富Redesign,有努力有汗水有收获。本文采用案例讲解实际项目中的产品知识运用与项目管理如何进行,如果管理好进度,把控好设计的方向,以及在设计精细度的提升上有哪些方面可以做突破,希望给予你一定的帮助。
本文内容较长,特此进行文章结构的梳理,方便大家快速了解文章的结构
前言:介绍设计师的能力图与自我修养
第1部分:项目的准备工作
第2部分:如何进行项目管理
第3部分:推动项目的产出
第4部分:关于项目浏览框架的构建 如下
项目可交互浏览网址:https://uedart.com/demo/templatesRedesign/index.html#g=1&p=作品首页
优秀设计师的能力图谱与自我修养
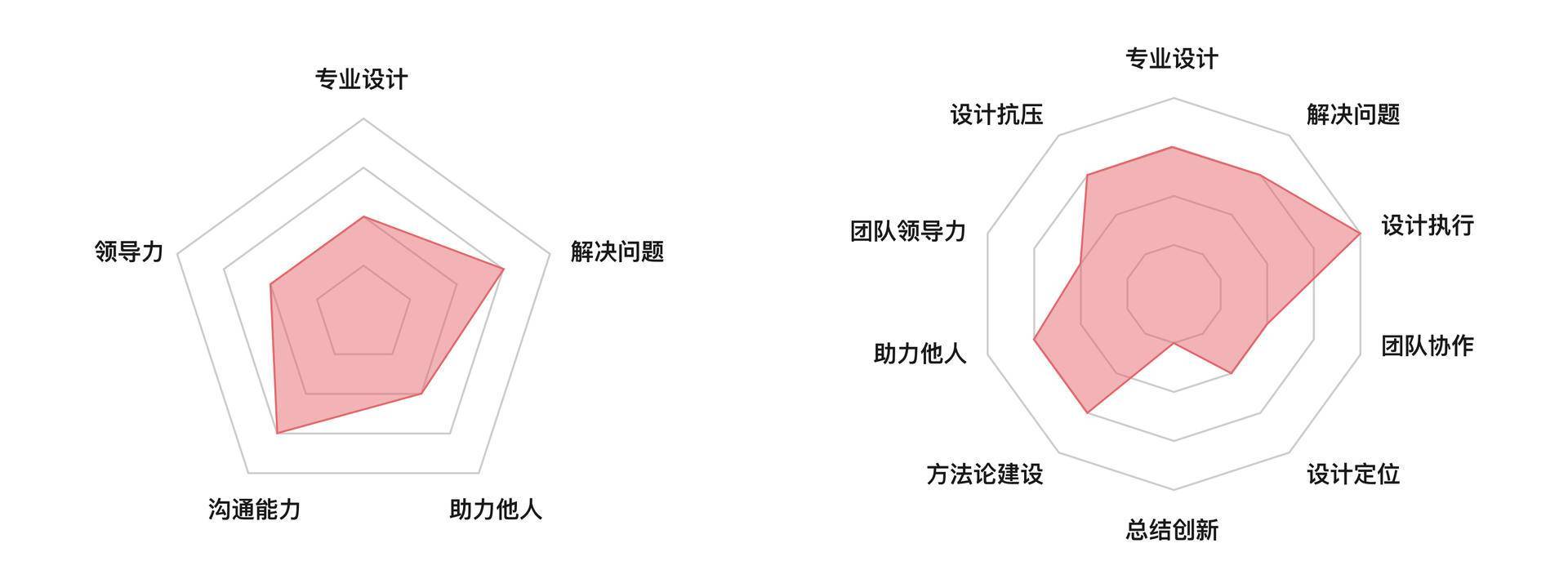
1. 设计师的能力图谱

注:能力图谱内容出自EthankDesign
整个行业对设计师的要求越来越高,一个好的设计师的能力不只是单方面的,用人企业对设计师综合素质的要求也在不断的提升。这就对喜欢想往高尖端设计师发展的同学们提供了新的提升方向,不只是停留在之前单方面的“专业设计”能力的提升。
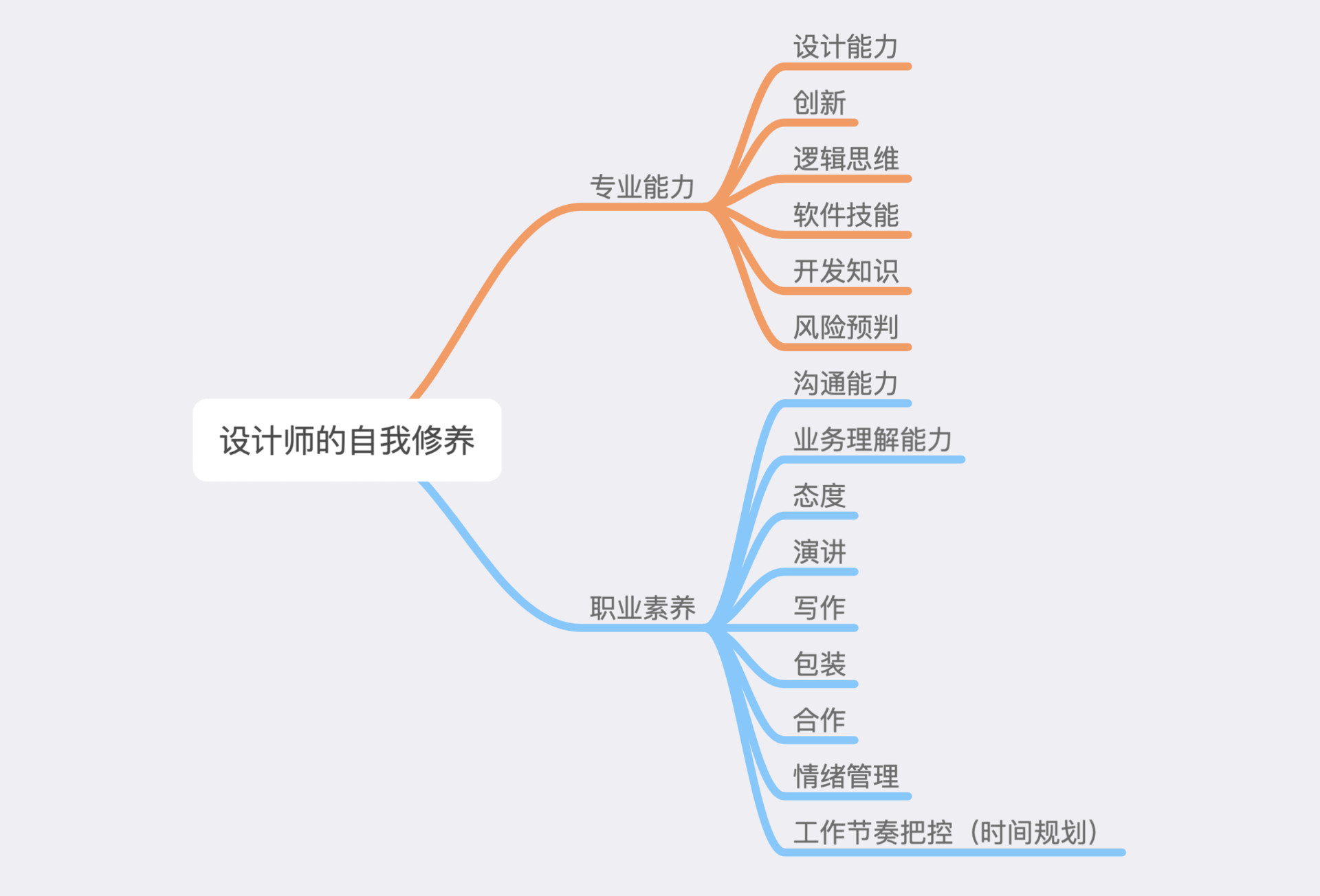
2. 设计师的自我修养

在上面我们讲到能力图谱,设计师需要多方面发展,提升自己的综合素质,而这里的设计师的自我修养,则给大家提供了发展的几个维度方向。
要成为一个优秀的设计师任重道远,现在流行的一个词语“斜杆青年”,多能力图谱的设计师在未来的潜力是可以被预见的,不要被自己的想法与安逸束缚,应该跳出能力舒适圈寻求能力的新芽,发掘自身更加优秀的品质。居安思危,华为的”备胎计划,给予了我新的启示,没有绝对安逸的工作环境,要想活得自在,必须有足够“自律”的标准来要求自己不断提升,以应对未来各种各样的变化。
接下去就进入本文的正题,如何将产品知识与设计相结合,下面我们采用蚂蚁金服产品的Redesign项目来做介绍,具体如何去实施一个设计项目。
以下项目设计内容是团队的成果,在此致谢一起努力的小伙伴们(排名不分先后)

一、项目前的准备
1. 粗略体验大致浏览
体验蚂蚁金服这款产品,大致浏览产品的主要模块,初步了解这款产品的特性与主体功能。这个阶段重在“漫无目的”,这样的随机感觉,有点像是小白用户。
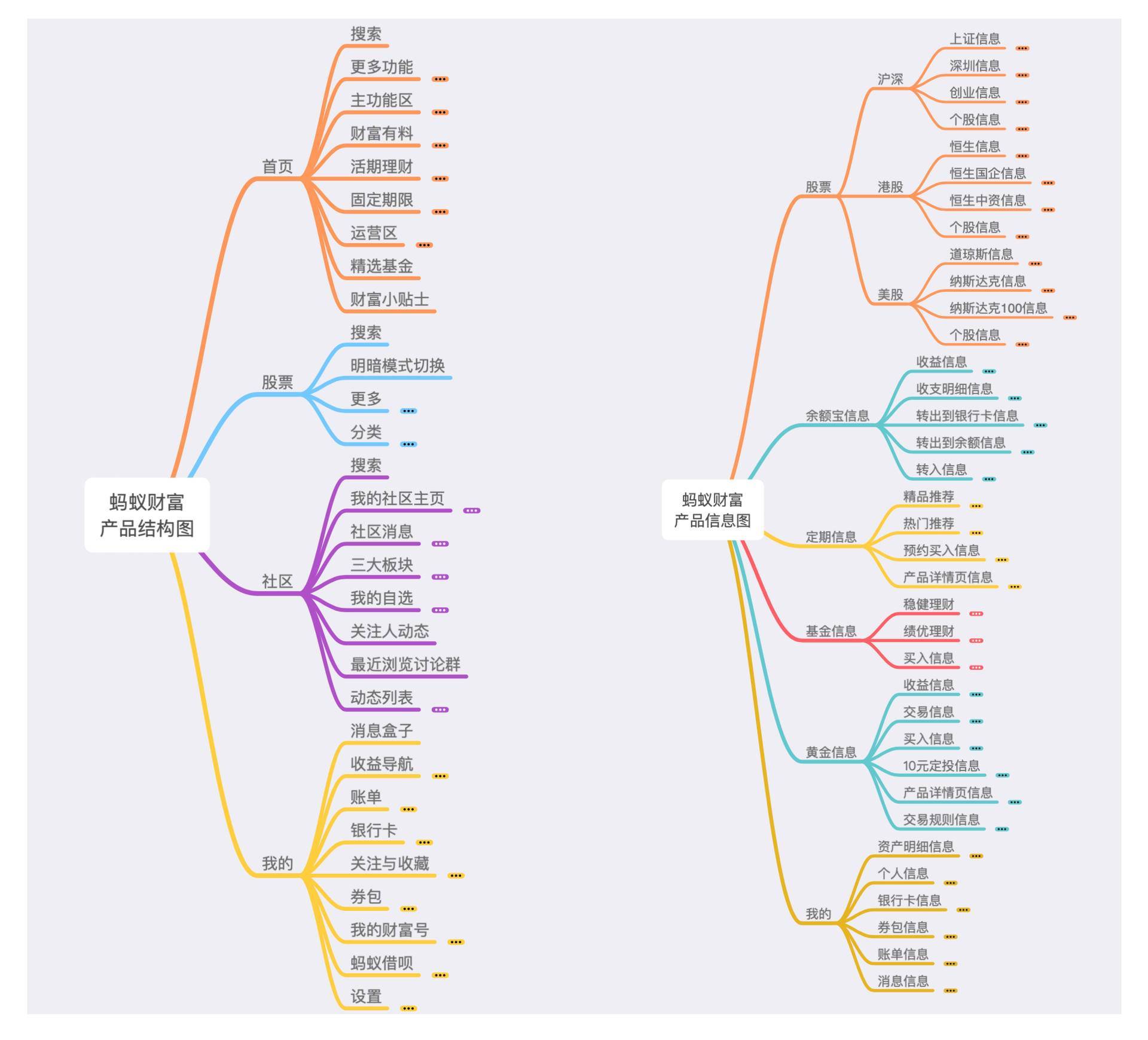
2. 分析产品结构
层层深入,了解蚂蚁金服的产品结构,进行分解拆分流程。
以下是我进行使用后的产品结构整理与信息结构整理

注:由于展开内容比较多,这边就不展开后面的节点了。
3. 落实到主流程里的细节体验
这个阶段更注重的是某个主要流程的实际体验感,为了能够体验金融理财产品购买的完整流程,为此我还特意购买了蚂蚁金服的一个金融产品。对的,有些时候体验是要花费一些代价的,这个时候就要衡量好“花费价格”与“收获价值”,前后总共花费了10元rmb,这就是一笔低花费高收获的交易。
二、项目管理怎么做

1. 明确项目目标
- 提升产品信任感、品质感
- 重点提高产品智能化:重点设计 智能场景及其子页面
- 在产品视觉设计中融入品牌基因,提升产品辨识度
- 对标一线团队竞品视觉设计精细度,同时差异化创新
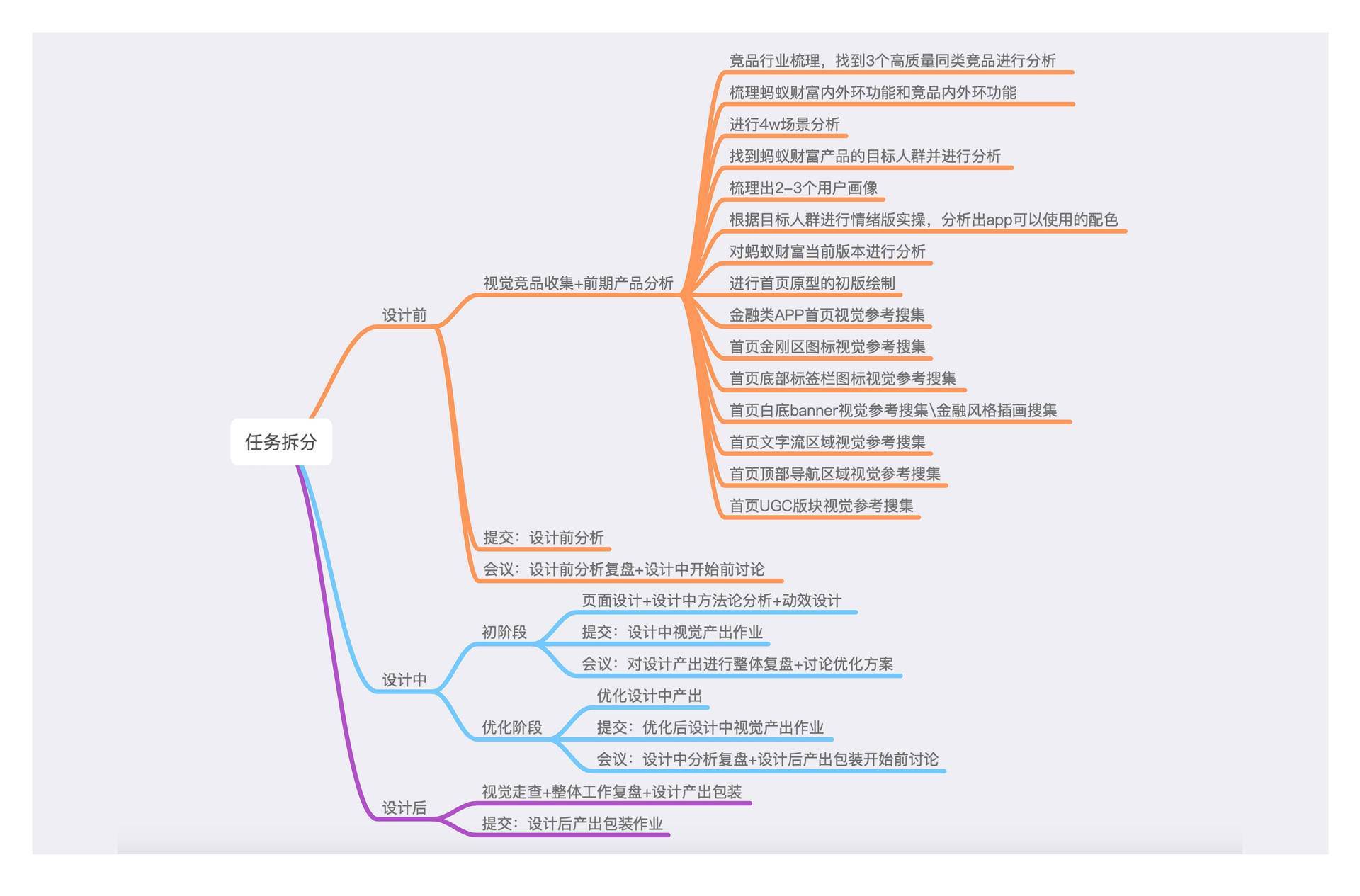
2. 细化拆分任务
明确好项目目标,我们就有了一个非常明确的前进方向,这个时候在进行任务细化就更有方向感。按照设计前中后的大流程去把控整体项目的任务细化。

3. 规划时间节点
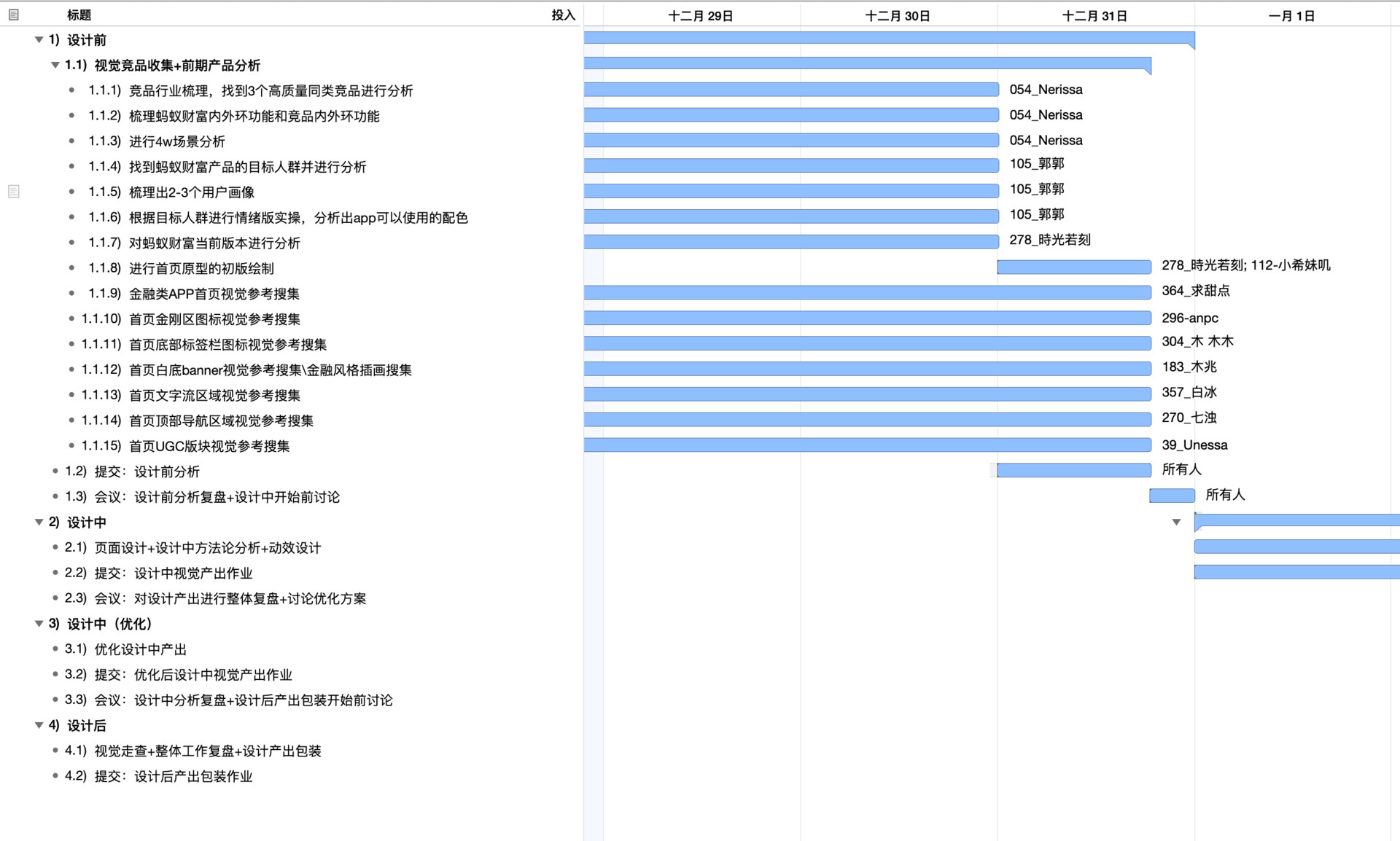
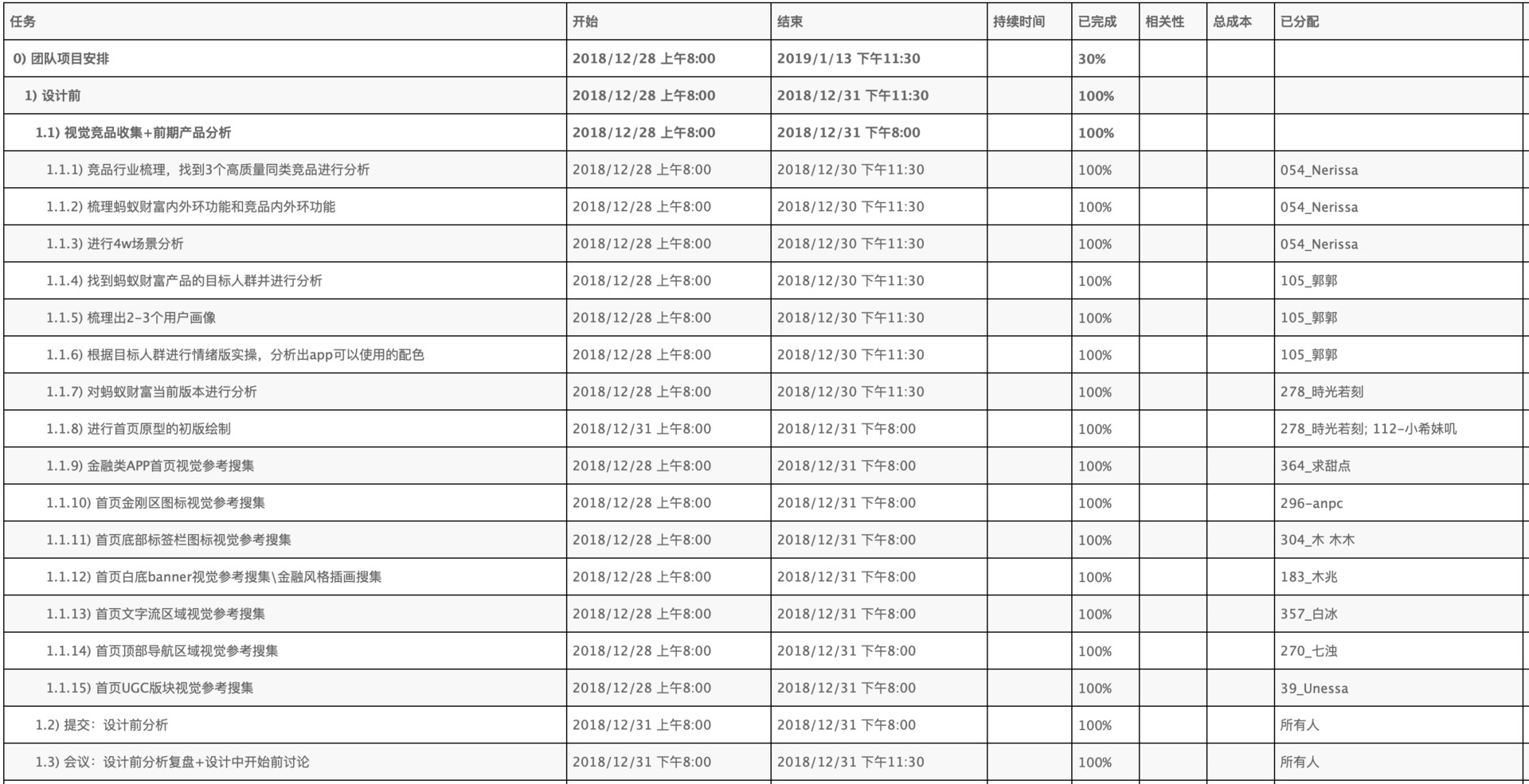
细化拆分好任务,根据项目参与人员每个人的特色以及任务的截止时间,合理分配好任务,这边我采用的是OmniPlan工具进行每个人的项目分配,可以直接输出任务时间轴线图与任务细分表。对于成员间的衔接关联和每个任务的完成状态都可以一目了然的观察到。

注:前期设计前分配任务部分任务时间轴线图


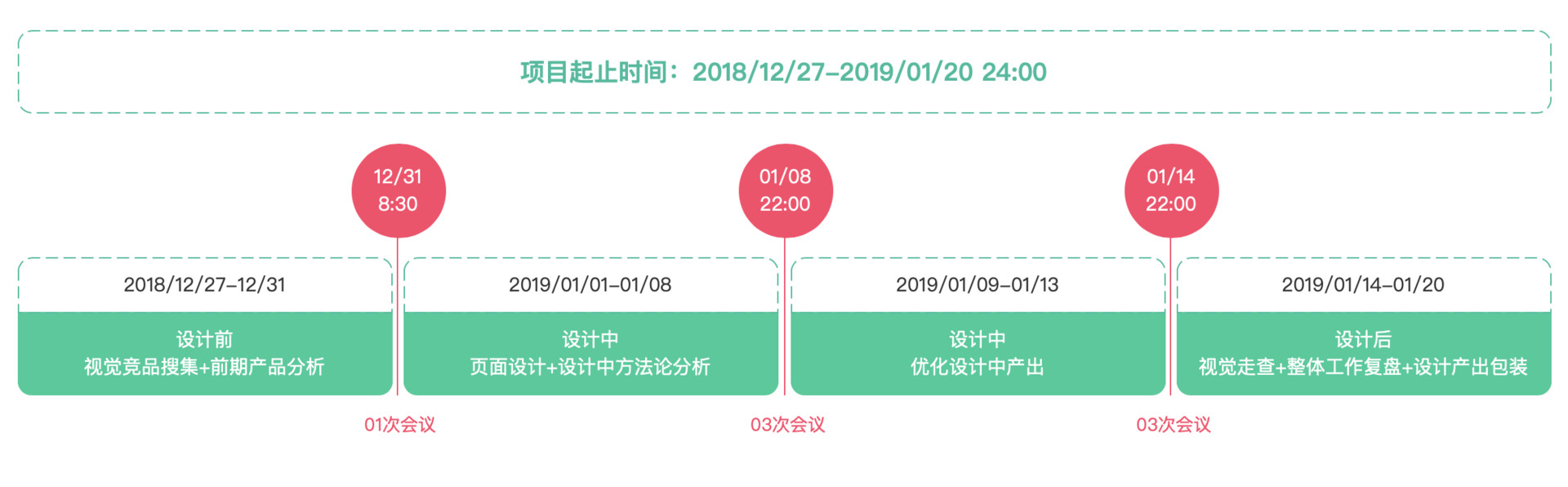
为了让大家看的更加的一目了然,我这边把设计前中后的时间节点图绘制了出来,这样就更加清晰的方便大家理解整个项目的走势节点走势。

三、推动项目的产出
根据规划好的时间节点,推动各成员的设计产出提交,进行整合。在会议上进行探讨,各成员提出自己的看法与作品中可能存在的问题,这样有利于初始阶段不至于完全走错方向,导致后期的修改较大,尽量在前期多进行沟通,推动设计的方向与优化。
1. 设计前
设计前我们做了大量的产品相关的分析,这个阶段就是以我们的目标为导向,进行产品的分析,得出有利于我们Redesign的指导依据。设计不是靠感觉,这个产品抄一抄,那个功能移动过来植入进去,就是产品。
我们在项目前已经对蚂蚁财富这款产品有了初步的剖析,进行了结构分析以及产品的体验,这样有助于我们在本阶段的其他层面信息的提取与分析。
我们总共进行以下几方面的分析整合:
竞品分析
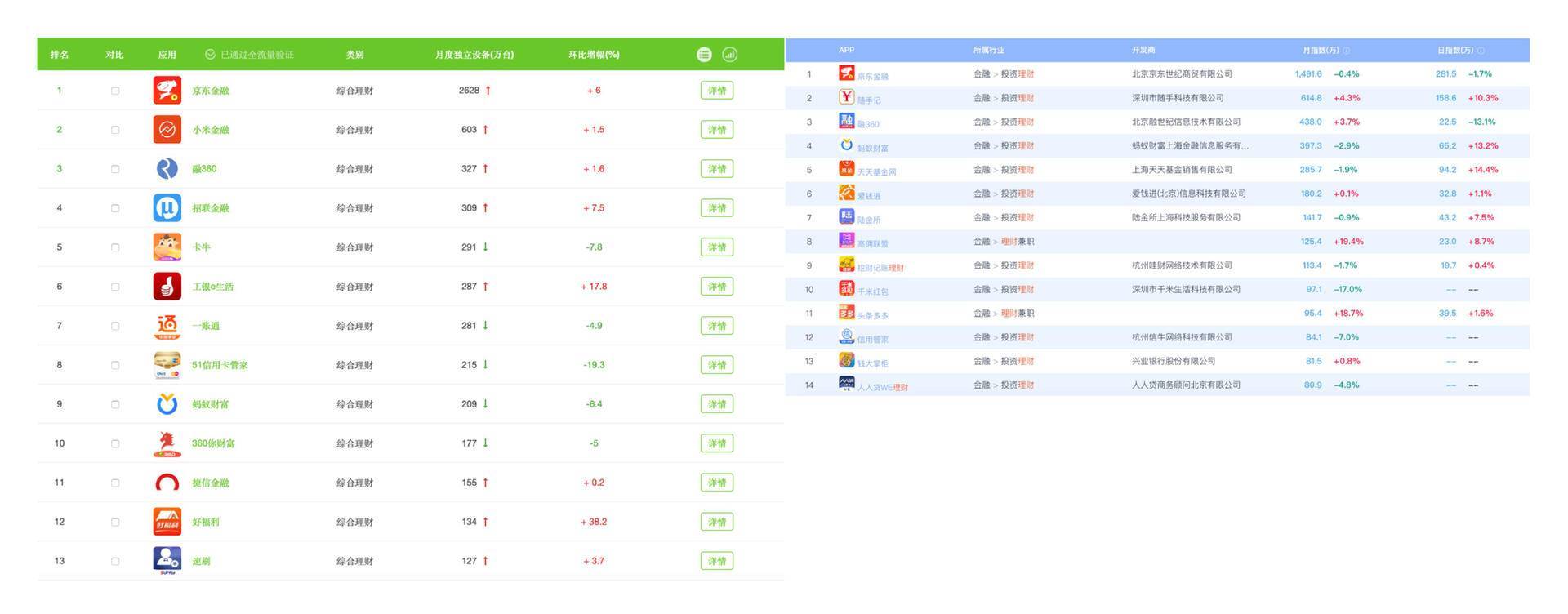
我们通过艾瑞数据,提取到了蚂蚁财富相关的基础信息:

通过艾瑞&猎豹金融理财服务相关的产品排行,来进行相关竞品产品的提取:

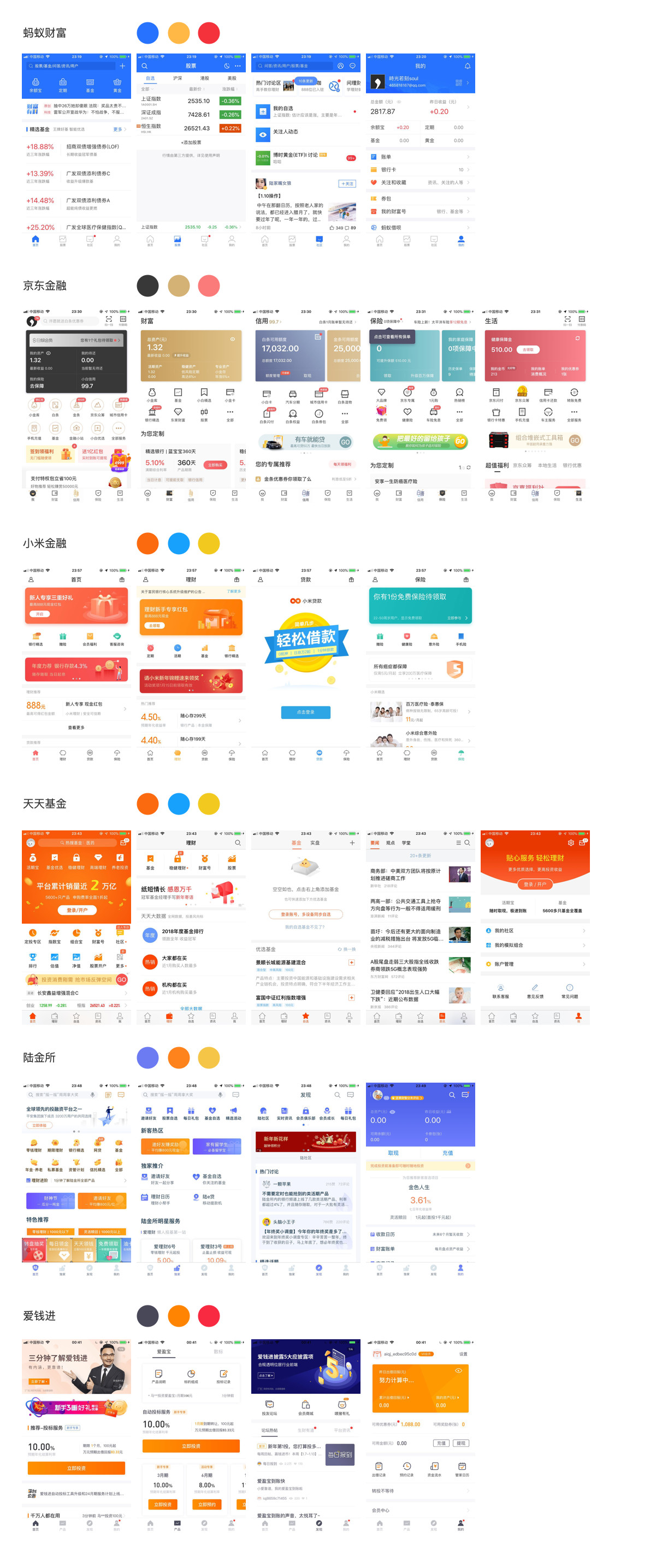
提取出相关产品进行分析对比:蚂蚁财富、京东金融、小米金融、天天基金、陆金所、爱钱进:

进行竞品内外环对比:

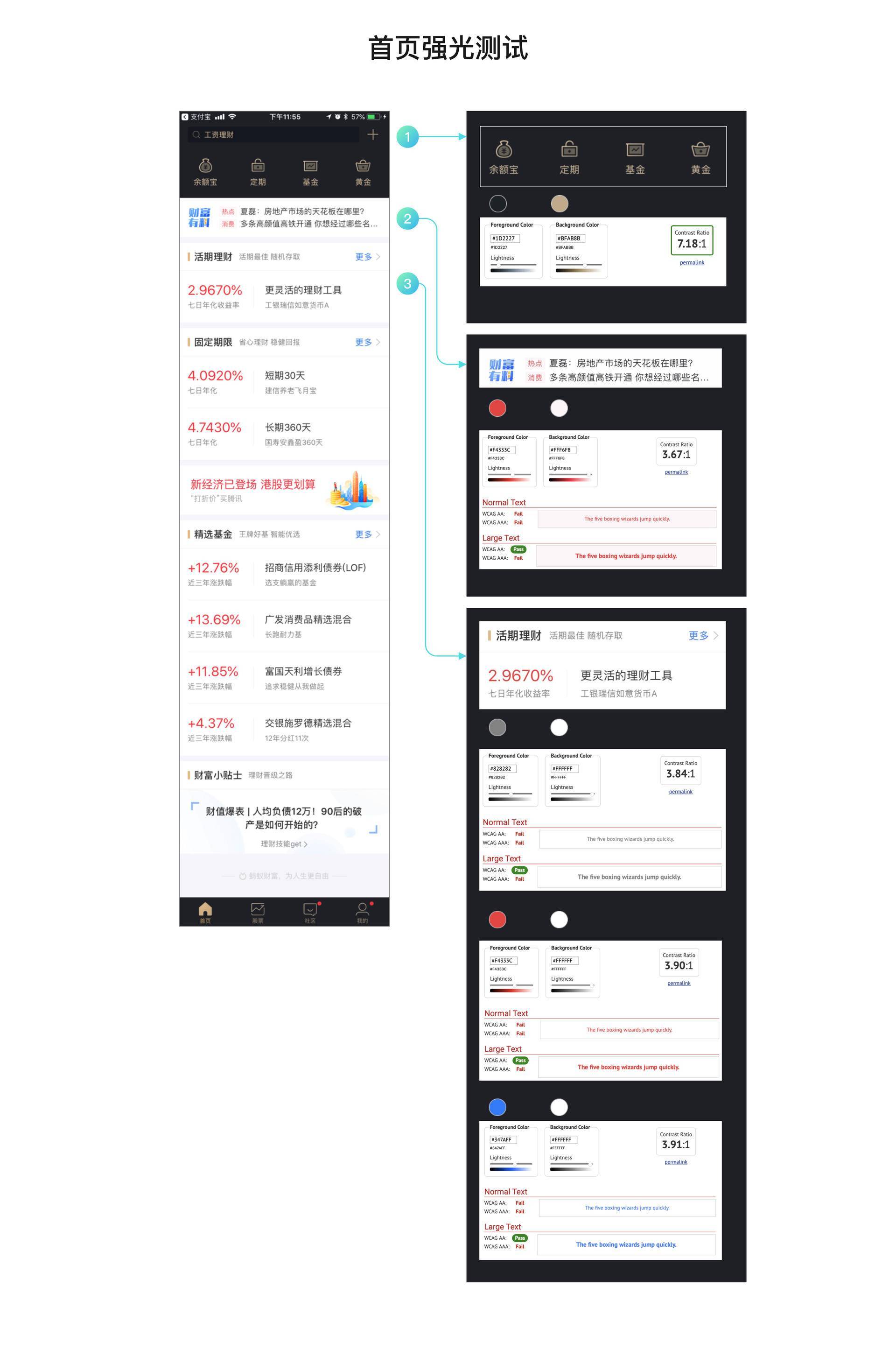
首页分析
本项目优先对首页进行改版,我们针对首页各模块进行分析:模块中的不足之处、强光测试分析、一维分析。



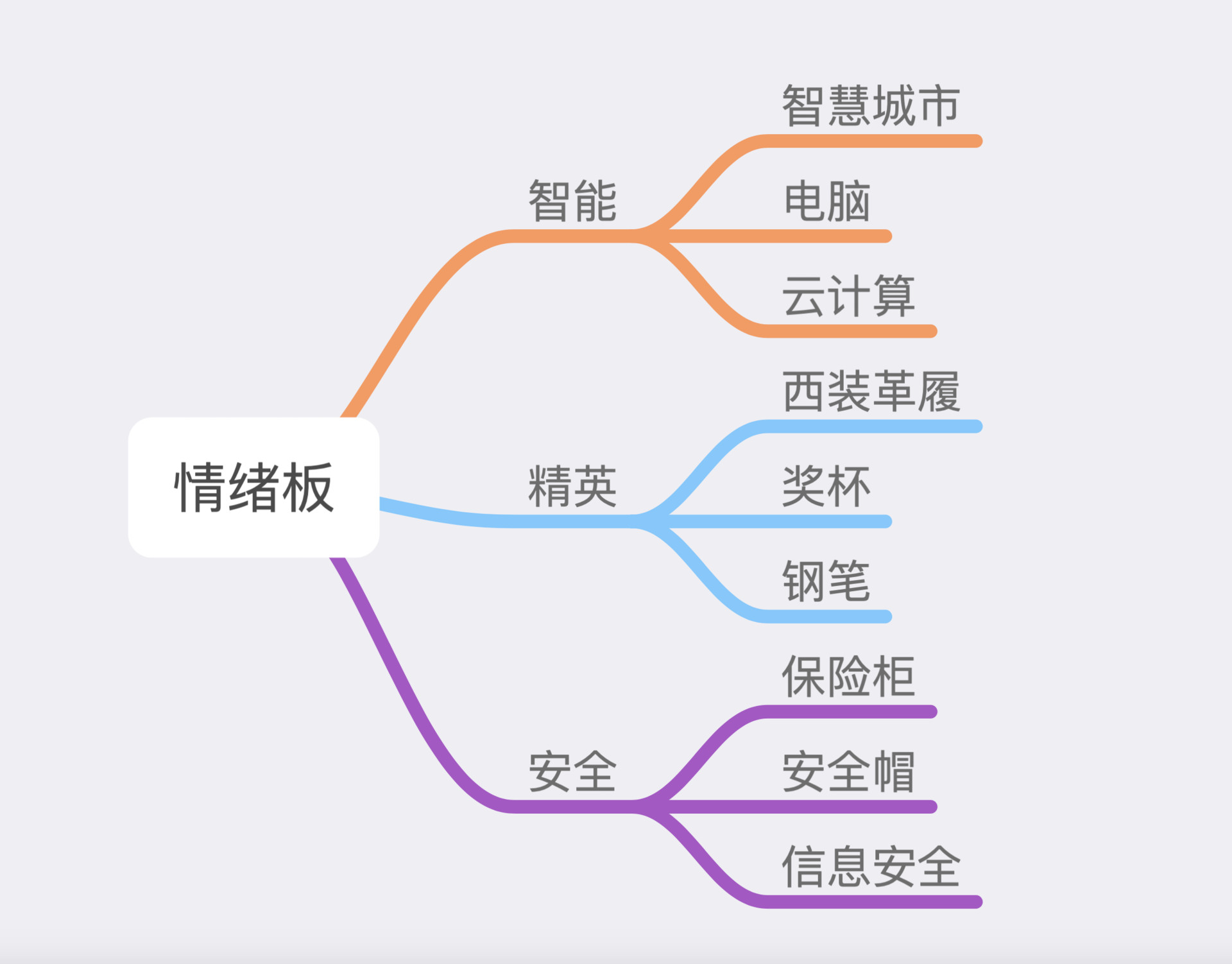
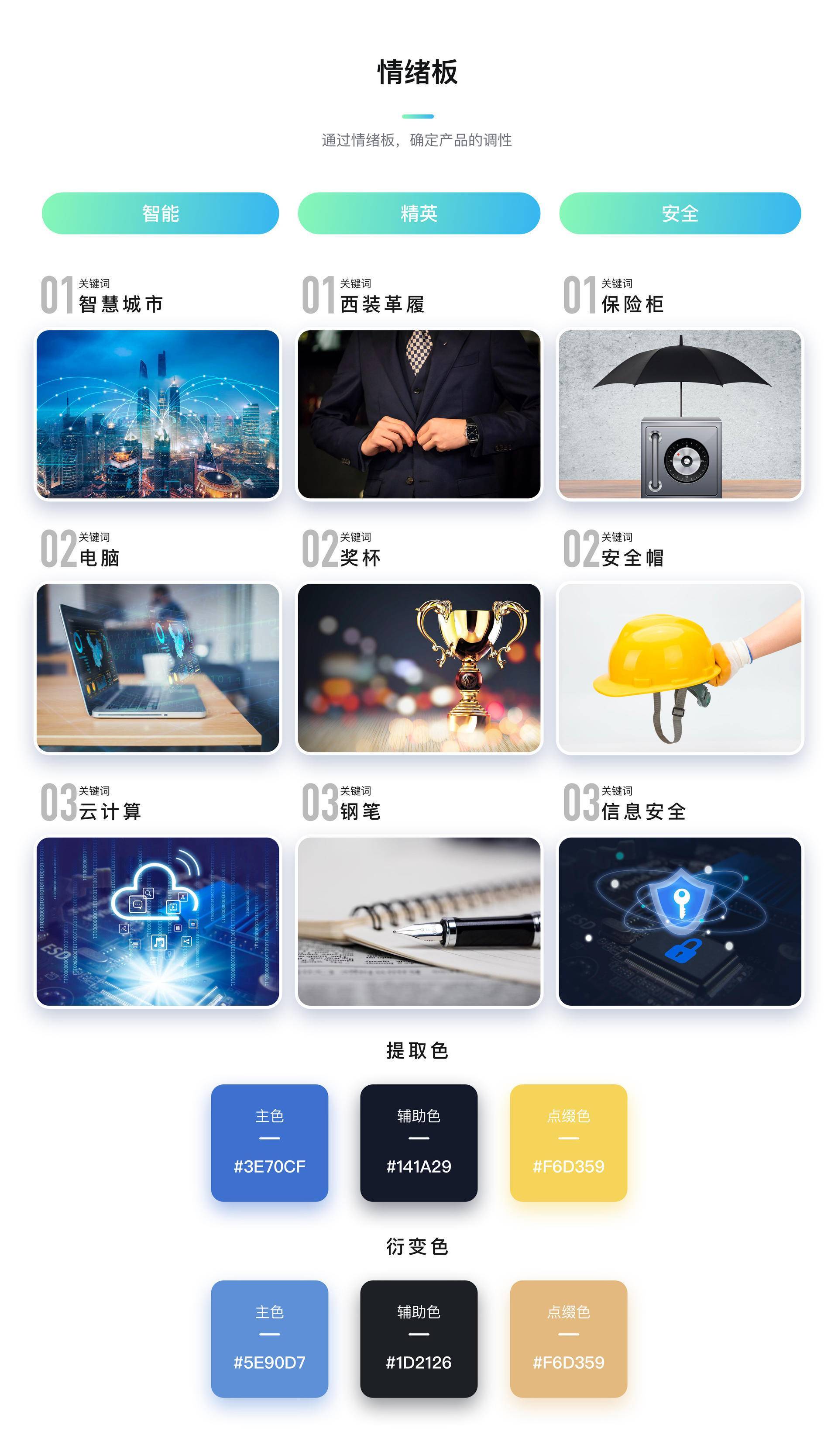
情绪板
对蚂蚁财富进行关键词提取:智能、精英、安全,并进行二级联想最终得出以下关联:
平时我们也可以多做一些这样的头脑风暴,有助于我们提高对事物的内在关联的认知。

再通过关键词从图像库中提取匹配的图像,为最终产品的色彩取向定调。

4W场景
何为4w场景?
简单来说就是“who 什么人”、“when 什么时间”、“where 什么地点”、“what 什么事情”。
串成一句话描述是“什么人在什么时间在什么地点做了什么事情”,这个就是所谓的4w场景。这里设计前的产品分析我们为什么要运用“4W场景”呢?
4W场景的分析有助于我们了解用户真实的使用场景,从而为了满足用户当前场景下的使用,我们的产品有什么样的提升空间,从而提升用户体验感。而不像以往做产品的经常这样做自己公司的产品功能,某某竞品做了个什么样的新功能就“抄过来”,不知其所以然,很难设身处地的为用户去思考又怎么能做好的产品和好的用户体验。一样的设计师在拿到需求的时候除了要明白自己设计的功能外,还用思考用户是在什么的场景下使用这样的功能,那我们的设计才更有依据,更加能说服产品采纳此设计方案。
以下是针对蚂蚁财富的4W场景分析:

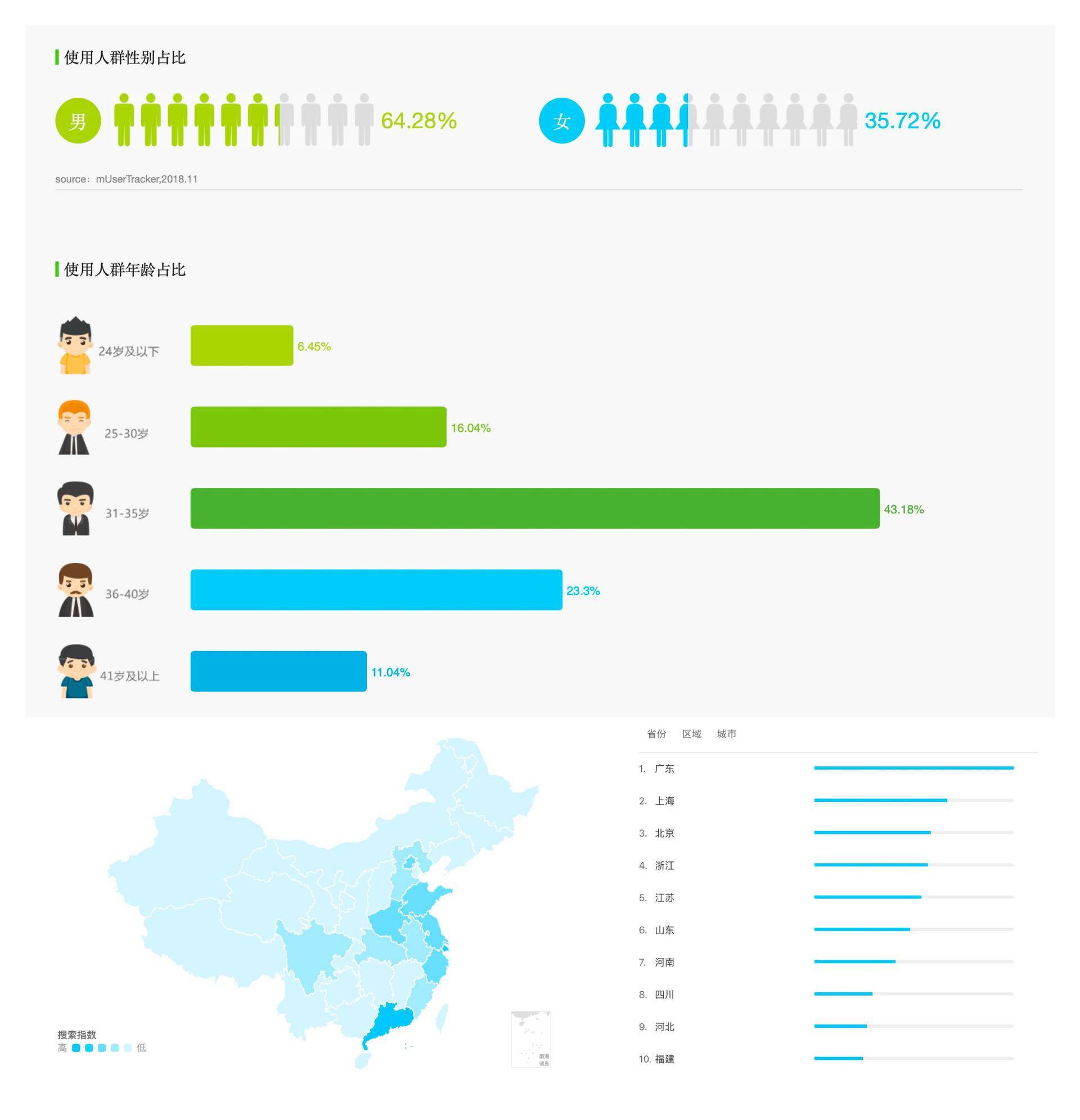
用户分析

通过前面艾瑞数据,我们得到了关于蚂蚁财富用户分步的相关数据
从数据中可以得出用户社会特征
- 蚂蚁财富使用人群:男性占比大于女性
- 年龄段:31-35岁人群占比最多
- 北上广等一线大城市的人群较多,这一类人群学识和收入都比较偏高
由此出发结合相关理财型资料的查阅与知识提取,结合分析将理财用户分为6类

在财富测试阶段,可以将用户按不同类型区分开来,做定制化推荐,提高转化率谨慎型稳健型平衡型积极型激进型小白用户回到用户定位说用户需求,因为面向的是广大有潜在理财需求但又不懂理财、不敢理财、对理财认知尚浅的用户,这样特征和属性的用户需求在哪呢?基本需求:简单、安全地理财;所提供产品功能服务简单易上手,并且在资金安全方面有所保障,能够让用户本金和其应得其他利益不会因为平台系统故障、公司倒闭等原因遭受不白损失。故而简单和安全,是大众理财最基本也是最起码的需求。期望需求:有序平稳地使资产得到增值和保值,至少跑得赢通胀,虽然用户可能并不知道是通胀。兴奋需求:创新的结构化产品使得用户资产在风险可控前提下获得超出预期的回报;平台提供更为完善的提高资金流动性、安全性、收益性等服务。其他更多智能、人工贴心服务。
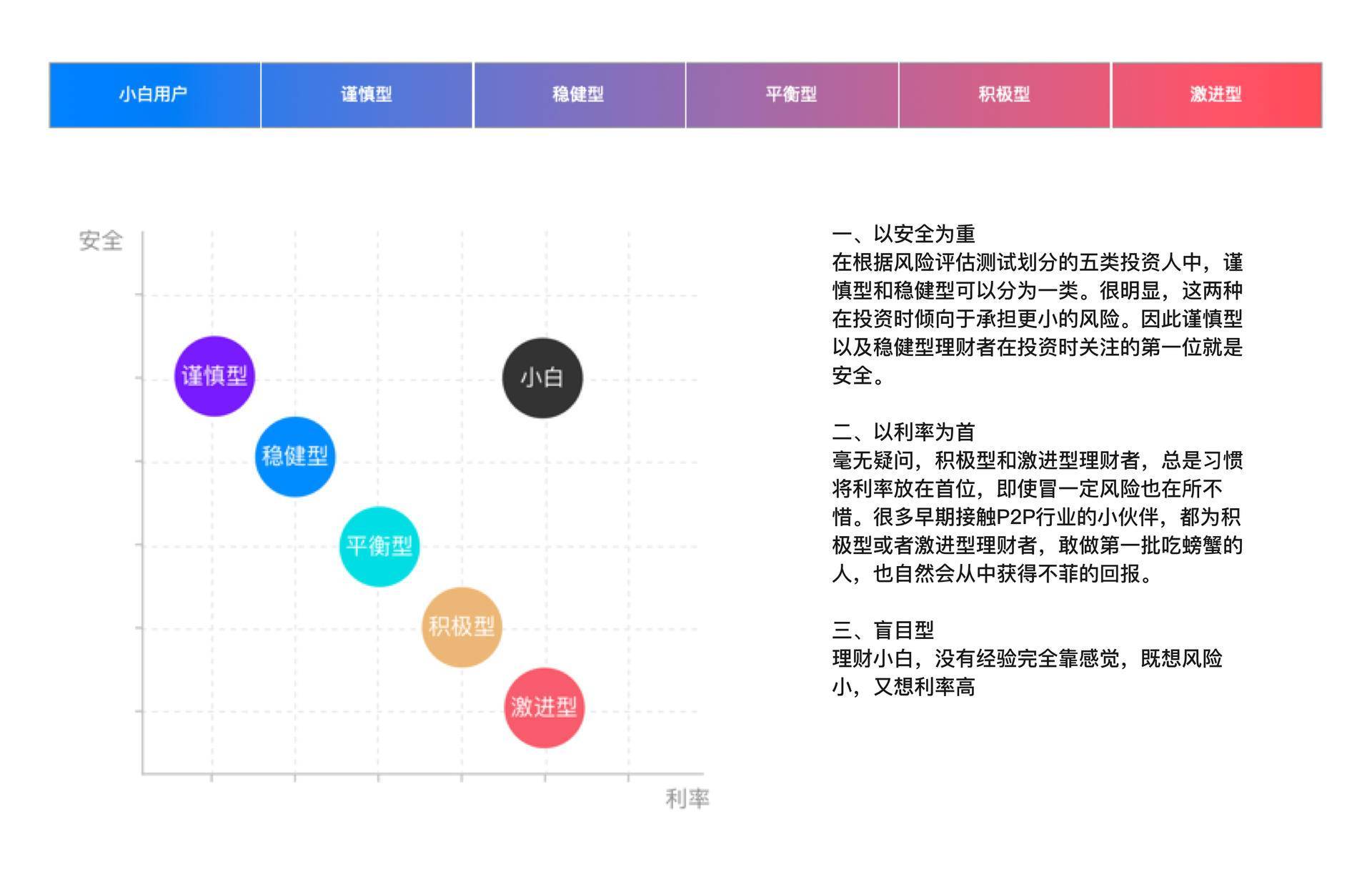
聚类分析
结合用户分析的结果,我们针对目标六大类用户进行深入的分析,并且对这六类的典型用户进行了聚类分析,从而剖析出更深层次的痛点。

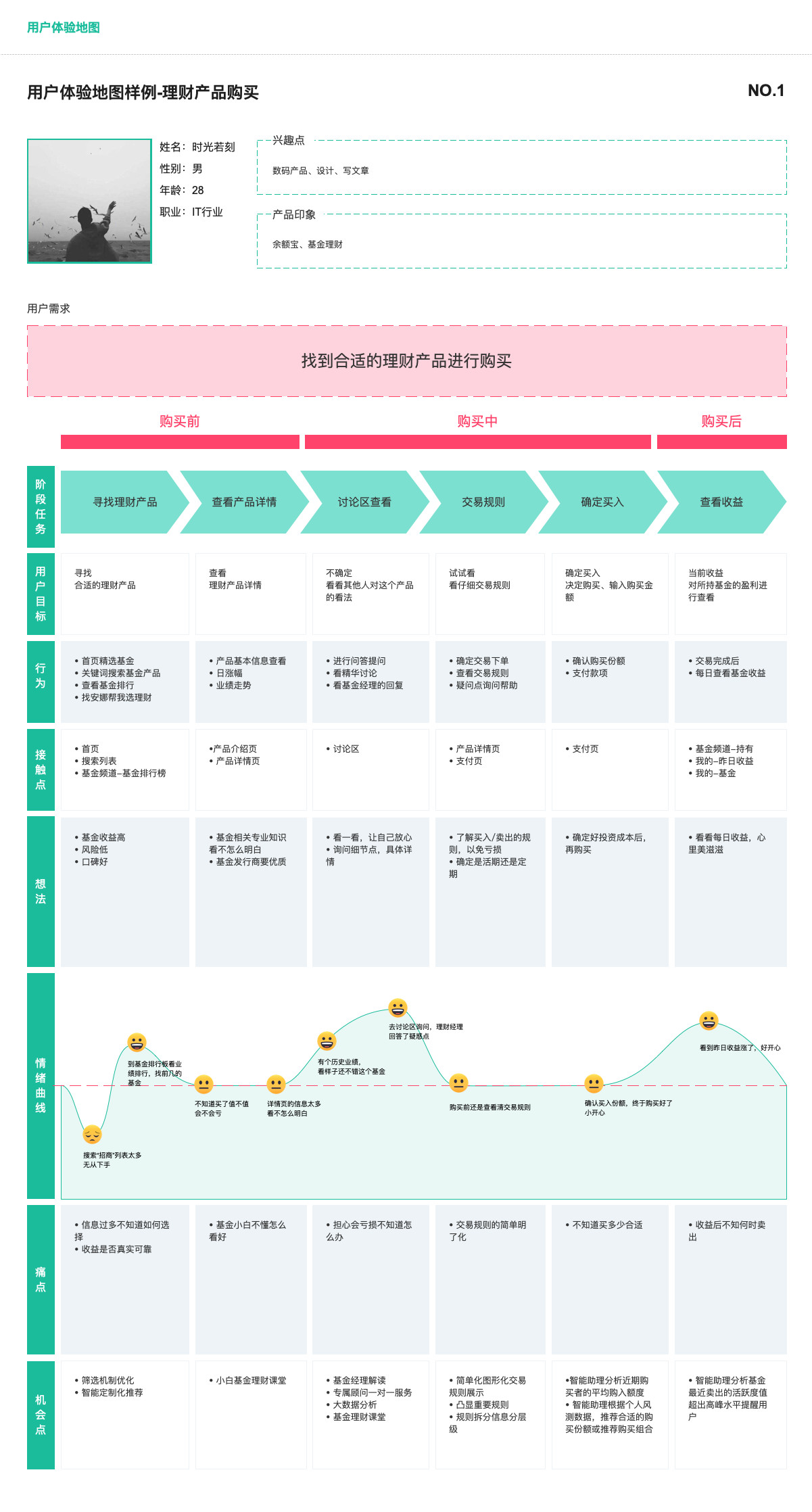
用户体验地图
根据理财产品购买的主流程“购买前-购买中-购买后”进行用户体验地图的研究,从中发现当前蚂蚁理财购物流程的可提升性,痛点与机会点。

信任建立
1. “精选基金”可以改为蚂蚁精选,建立蚂蚁财富的信任感
2. 加载动效可以像美团app一样用特有的品牌化加载小动效,植入蚂蚁财富蚂蚁的形象

3. 底部首页tab图标
可以通过首页图标的品牌化设计,如淘宝,当滚动时,首页图标变成滚动到最上的图标

4. 字体设计,底部蚂蚁财富的字样可以设计感更强一点,像京东金融一样有自己的特色


5. 金刚区的图标可以设计的有特色点,如咸鱼

6. 品牌色建立,前面根据情绪板采用黑金色更加符合理财金融,但是除此之外考虑到原有品牌的调性(及阿里新系产品)我们后期将黑金改完了原有的蓝色系
7. 智能理财助手采用蚂蚁的形象,打造形象IP
右下角悬浮按钮考虑设计成智能机器人(融入蚂蚁形象IP)
智能场景
1. 定制化的推荐,通过财富测试,按用户的类型来推荐不同种类的基金或理财产品

2. 智能理财助手,原app的理财助手在社区里,隐藏有点深,先把他以蚂蚁的形象体现在首页,让用户更快的接触到他,了解他,提高理财便捷度
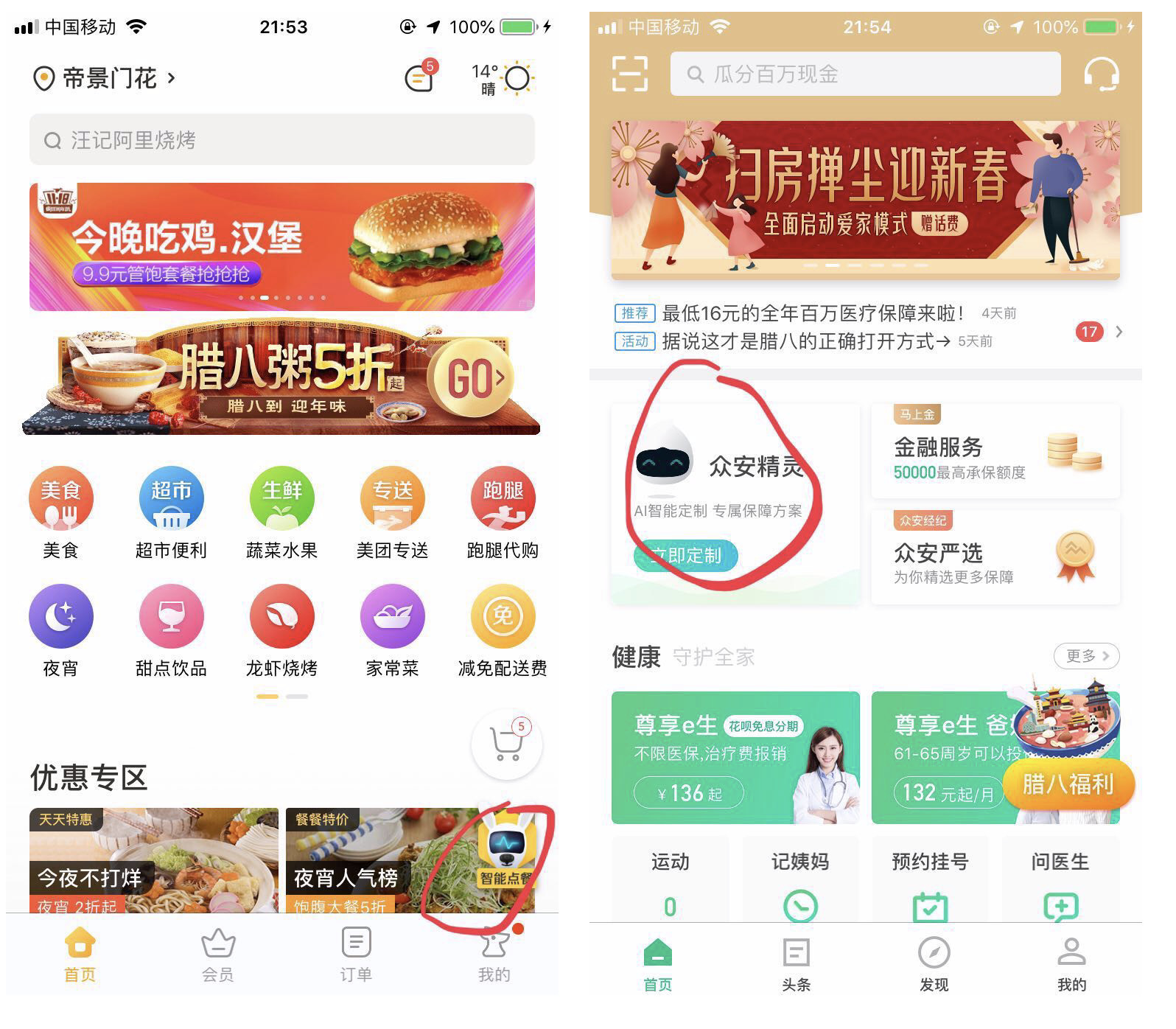
参考对象:众安精灵、美团智能点餐

3. 截屏判断出是要进行在线客服咨询还是分享微信

2. 设计中
设计过程推动的步骤:

花瓣收集
这边我就不做过多的赘述,简单的说就是找参考设计
https://huaban.com/boards/50330818/(注:我收集的相关的理财产品的参考设计)
原型设计
前期我们做了大量的产品分析工作,为我们开展具体的产品重构页面提供了强有力的支撑,进入到这个环节相对产品分析工作有了很大的不同,我们要具体的把前期做的所有分析产出的内容转化成真实落地的产品,在这个过程势必会遇到一个我们时常会遇到的问题点——“功能的取舍”
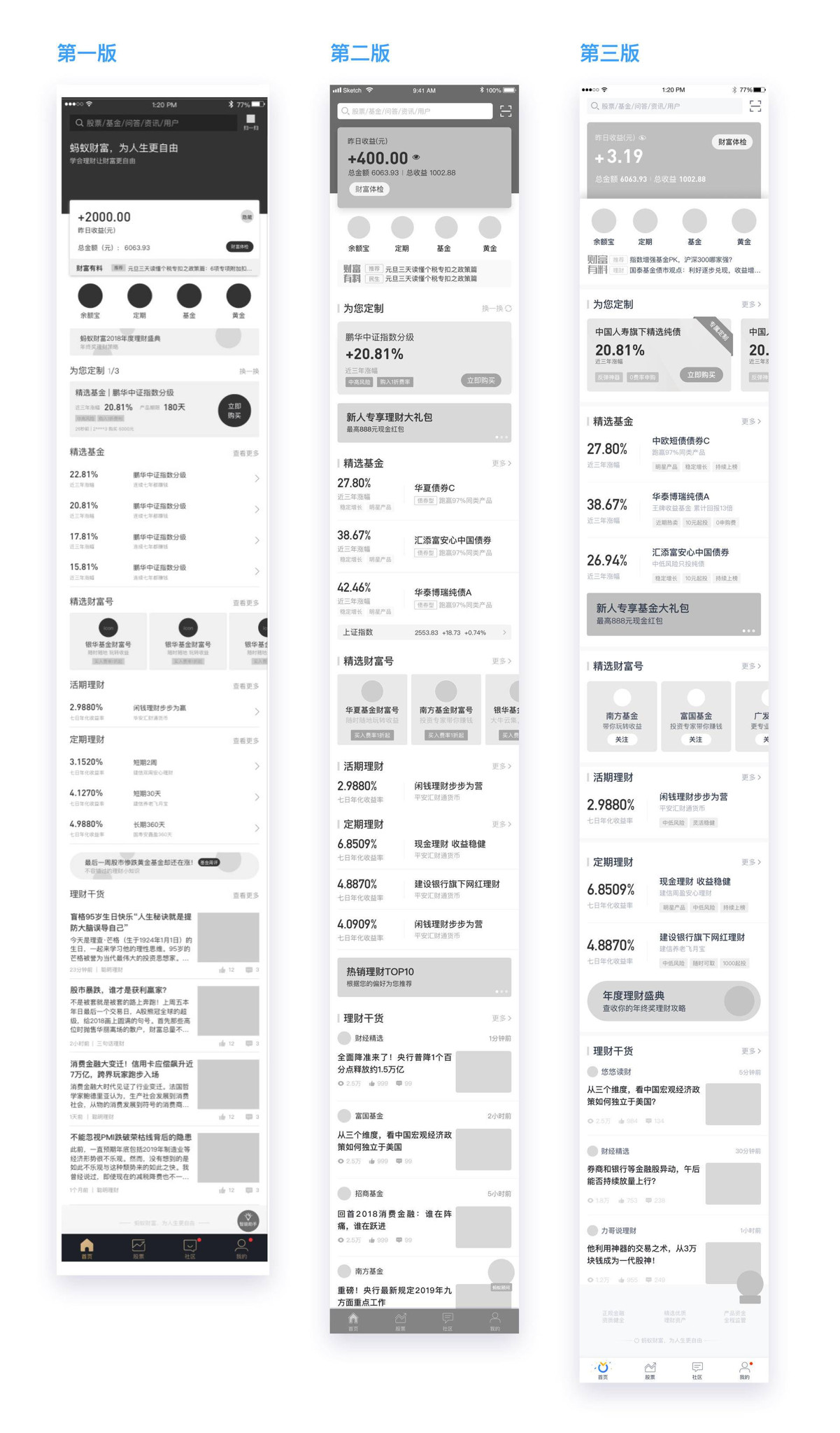
我们在原型的优化中做了几次改版最终确定了我们设计制作页面的方向

高保真设计
根据原型稿件,进行高保真设计。同样的我们在设计的过程中也会遇到很多“诸如此类”的问题——黑金色系设计推翻重做、中途有参与者退出等等…
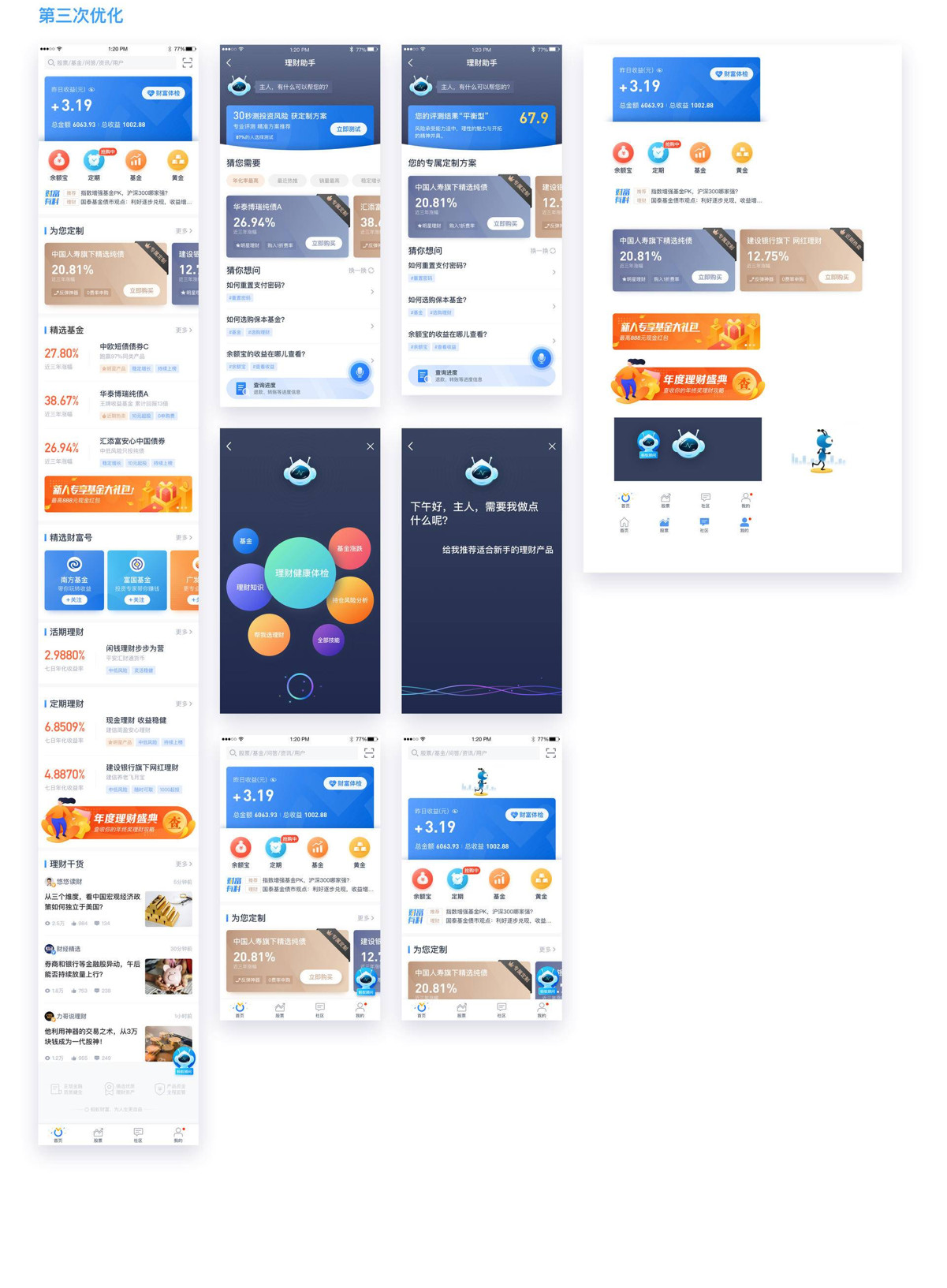
但是坚定的信念不动摇,没有做不成的事情,我们的努力终将会化为成功的果实。通过3稿的优化,我们的稿件终于成型

3. 设计后
检查自己的产出是一个好习惯。
对之前的产出进行视觉走查,看看是不是有被遗漏的设计点,根据交互自查表或视觉走查表进行页面走查,做到有理有据,不要盲目走查。
当一切准备完毕,就可以进行整体的视觉包装排版了。
包装形势可参考:https://www.zcool.com.cn/work/ZMzU2MDUxNDQ=.html
四、项目框架构建
为了方便大家更便捷的预览整个方案的内容,特此做了此可交互的内容预览框架。
项目可交互浏览网址:https://uedart.com/demo/templatesRedesign/index.html#g=1&p=作品首页
在此针对此框架的构架做一个简单介绍
1. 修改框架结构目录
之前发布过一个关于prd的产品需求框架,现用于本次的设计作品展示输出
PRD架构预览:https://uedart.com/demo/templatesPRD/index.html
PRD构建文章:《 PRD文档构建及使用流程》
本次的框架构建雏形来源于此文档,活用现成已有的框架,能够帮助我们节约不少重复的时间,这也是组件的核心意义。
关于组件的构建,我也写过相关的文章《 打造高品质Axure组件库,就是这么简单!》,有兴趣的同学可以去看一下。
根据项目产出的内容进行框架整理,并进行内容文本以及关联链接的修正

2. 内容填充
到了这一步就相对简单了,前期我们做了大量的收集、产品分析、设计产出。这一步要做的就是填鸭式的将我们每个环节里的内容进行填充,完善我们的整体框架。
3. 细节修饰
对内容较长的进行分类分页展示,做分类的交互跳转。对每页的内容进行排版处理。做好每次更新的更新日志记录。
总结
最后附上一张我的软件体系构建,希望能给大家一些启发,我依然还是那句话“软件是帮助你实现的工具,真正的行动还是要落实到思维上的拓展”。
附言:
一分耕耘一分收获,很多人在抱怨那个幸运的人不是我的时候,有没有想过怎么成为幸运的人。我的朋友“南山设计”是一个很努力的人,借用他时常说的一句话“越努力越幸运”,像依然在自己坚持的道路上努力行走的设计师们致敬!
到此,产品思维赋予设计新动力的分享也就结束了,希望读者们有所得,这是我最早开始写文章的初衷。这是我在人人发的第五篇文章,感谢两年多来,各位读者对我的肯定与支持。