原型预览地址:https://www.pmdaniu.com/storages/119802/dbc0f9bc6a7d39acbf109e11f4c8c23a-69620/start.html#g=1&p=%E5%AF%8C%E6%96%87%E6%9C%AC%E7%BC%96%E8%BE%91%E5%99%A81
Hello,大家好,今天和大家分享AXURE版的富文本编辑器,分成三部分内容介绍,分别介绍富文本编辑器,然后教大家如何简单的在axure上使用一个富文本编辑器。
一、什么是富文本编辑器
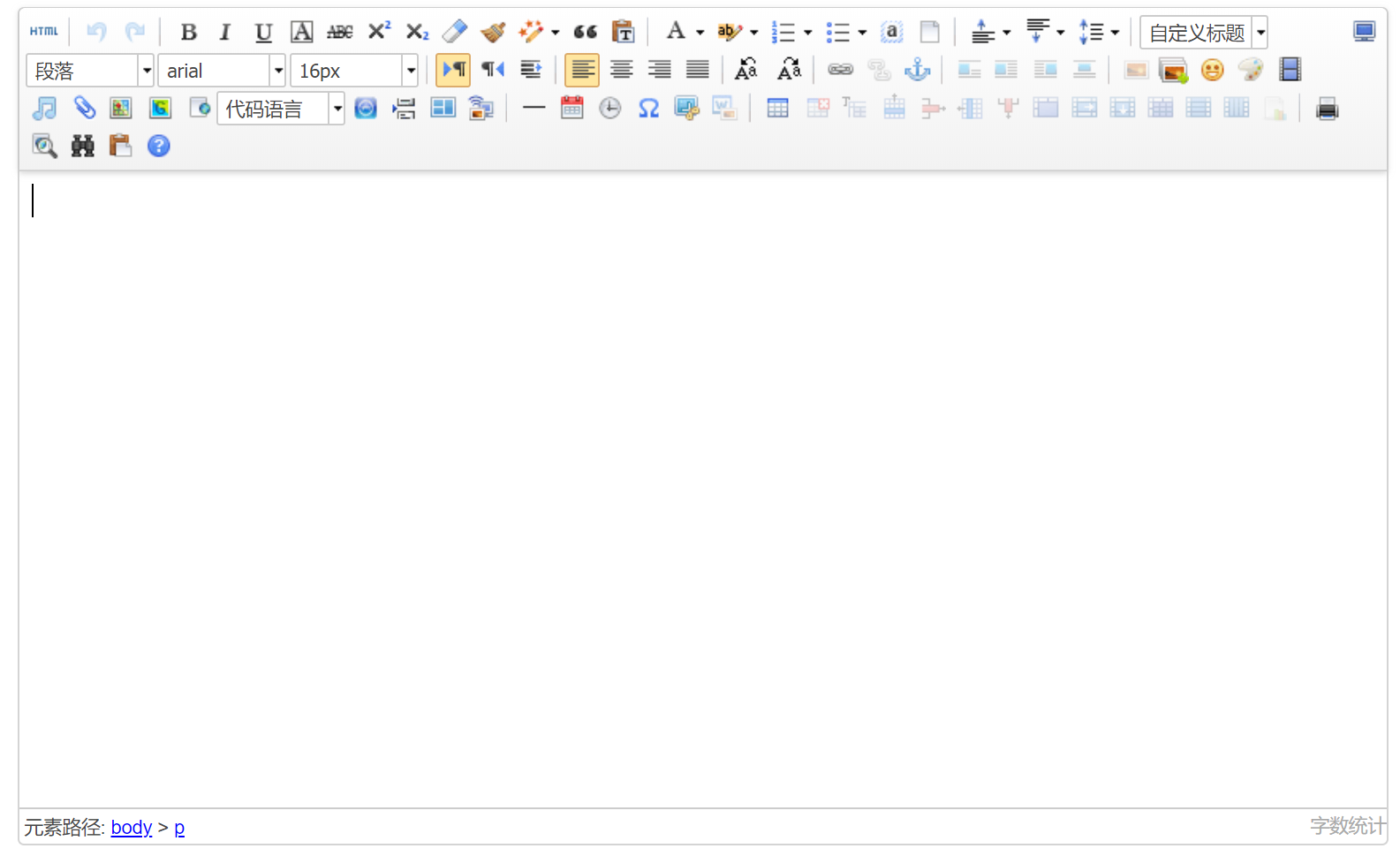
富文本编辑器不同于传统的文本编辑器,传统的文本编辑器分为单行文本编辑器和多行文本编辑器,只能输入文字,但是富文本编辑器能设置各种文本格式,具体包括:
1、调整文字格式(大小、颜色、背景色、排列分布、行间距、段前距、段后距、上下标……)
2、连接(可以生成连接、点击文字直接跳转至连接的效果)
3、表格(可以在线制作表格,也可以复制炼铁表格)
4、段落(可以设置各个段落的格式)
5、日期时间(可以快速插入时间)
6、图片(可以复制、输入图片url地址或者上传图片)
7、附件(可以上传附件或者选择在线附件)
8、音乐(可以上传音乐或者搜索在线音乐)
9、视频(可以上传视频或者输入视频url)
10、复制粘贴(可以直接复制文本图片等)
11、撤回重做(可以实现撤回重做的效果)
……

二、为什么要用富文本编辑器
介绍完什么是富文本编辑器,那么下面谈一下为什么要使用富文本编辑器,使用富文本编辑器有什么好处呢?
以axure为例,它内置的文本框只能输入文字,然后在演示界面也不可以编辑文字大小样式等等。尽管在编辑界面可以设置文字大小字体,但是都是统一样式的,换句话说,用户不能在同一个文本框内设置不同样式的文字例如标题、正文等等,那更不用说图片、视频连接等内容了了。简单的来说,富文本编辑器就像word,甚至比word还强大,毕竟word不能放视频,用户可以通过一个富文本编辑器,就能很顺畅的把他需要的东西都展现出来。如果没有富文本编辑器,用户可以需要无数各输入框,图片等元件才能实现这样的效果,非常的浪费时间。
所以呢,富文本编辑器能方便用户编辑文章或信息,用户能像编辑word文档一样,编辑他们的内容,应用于于内容管理、博客、文章管理、商品信息编辑等。
三、如何用axure制作富文本编辑器
首先说明一下,axure自身是没有富文本输入框这个原件的,所以如果要实现富文本编辑器的效果只能用两种方法:
第一种是利用内联框架调用外网的富文本编辑器,这种方法的好处就是直接利用网上免费的富文本编辑器内嵌于自己的axure原型里面(当然付费的功能会更强大些),省时省力,缺点就是要联网才能使用,要知道很多甲方爸爸的项目的电脑是不能连接外网的,而且富文本编辑器的质量取决于你从网上找到的质量。
第二种方法是利用js实现富文本编辑器的效果,这种方法的好处就是可以不用连接外网,直接通过js来完成,但是局限于您的js的编写能力,大部分人不容易掌握,而且内容没有外网的丰富,毕竟别人是专业的团队。
好了,废话了这么多,现在开始教学,考虑到初学者较多,那我就讲解第一种利用内容矿机调用富文本编辑器的制作方法,js的先不讲了,如果您想了解js的制作方法,也可以和作者交流哈。
1. 所需材料
材料2个页面、2个内联框架
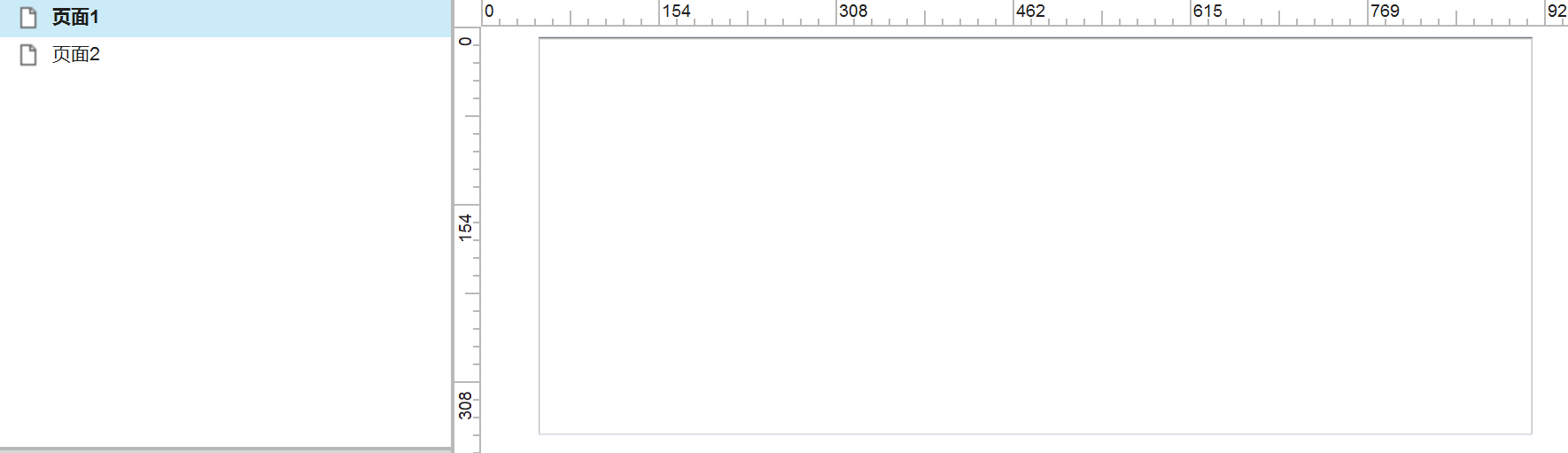
首先做两个页面,每个页面放置一个内联框架,内联框架需要隐藏边框,如下图所示

2. 准备链接的url地址
推荐几个常用的富文本编辑器:
1、wangEditor
2、TinyMCE
3、百度ueditor
4、kindeditor
5、layui
……
大家上网在找到他们的在线富文本编辑器,然后挑选喜欢的制作,复制一下url地址。
3.制作交互
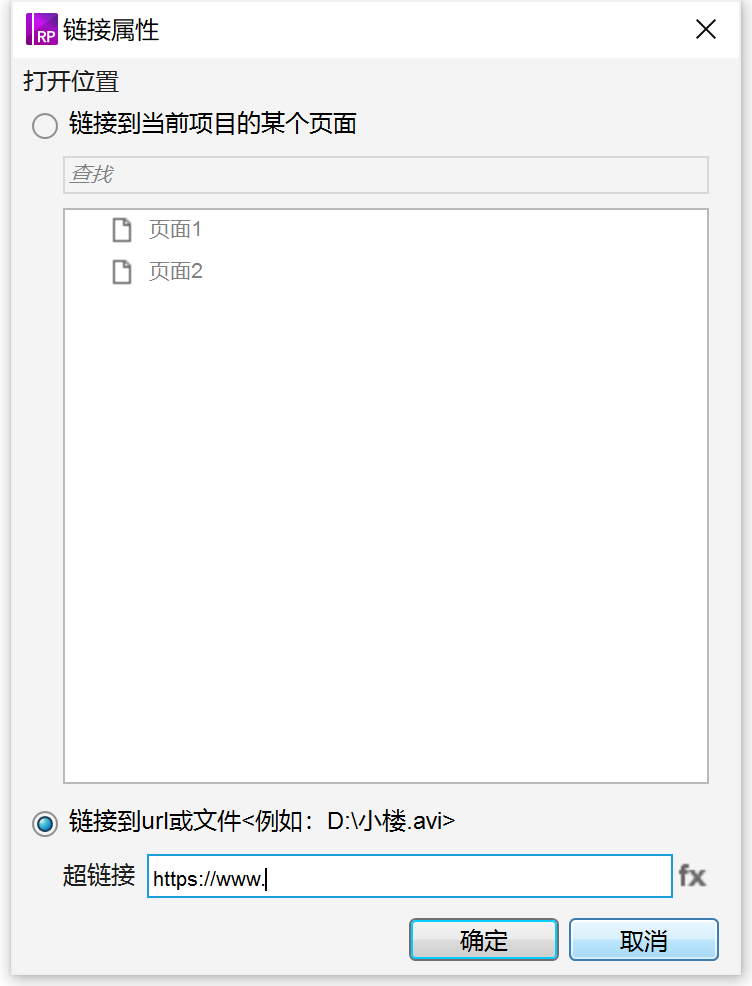
双击页面1的内联框架,里面设置链接地址为您上一步复制的地址

然后打开预览,我们就可以看到该网页的内容,但是这里的话会显示所以的网页的内容,所以我们需要调整内联框架的尺寸,和设置他的坐标,让内联框架里面只显示富文本编辑器的内容。案例里面的原型x坐标为-200,y坐标为-188,宽为1035,高为545。
这样做完之后,我们预览的时候就只看到富文本编辑器了,但是又有另外一个问题出现了,就是鼠标上下滚动的时候,还是看到原网页的东西,我们想要的是只看到富文本编辑器,其他东西不要,怎么实现这个效果呢?
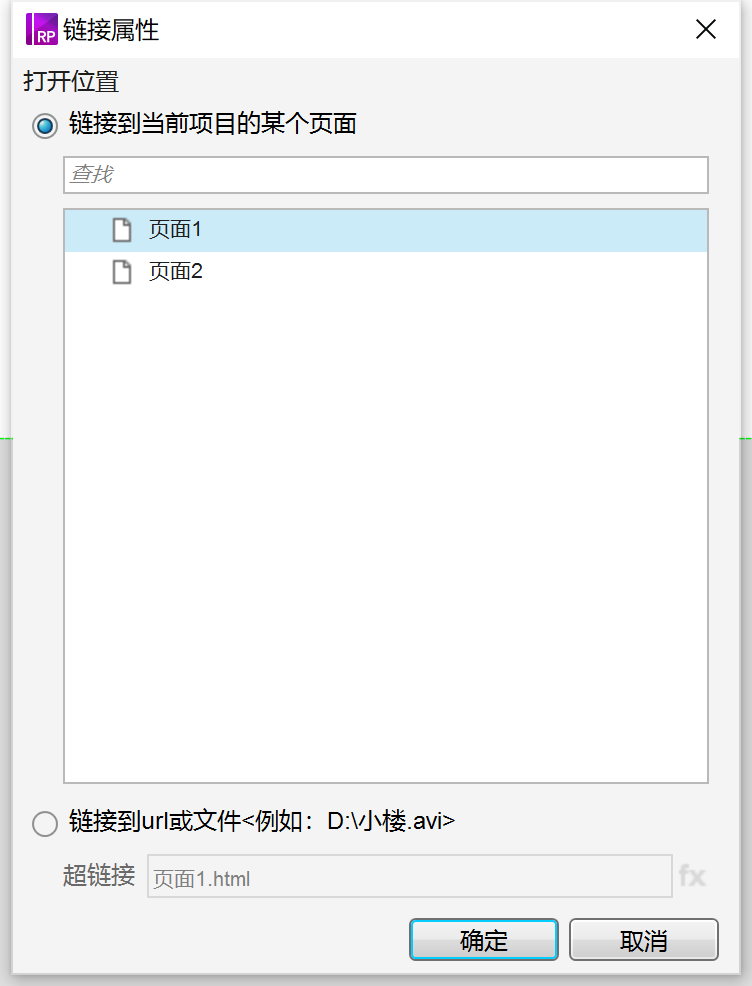
这里就需要用到第二个页面了,我们在第二个页面里面,双击打开内联框架,然后设置链接到页面1,简单解释一下,这里是内联框架里面有内联框架,而且两个内联框架都是从不显示滚动条的,这样就可以实现只显示富文本编辑器的效果了。

最后的话,我们只要根据实际情况,调整页面二的内联框架的大小,案例中的大小是w863,h345,就可以完成噜。
那今天的分享就到此结束了,喜欢文章的朋友们点一下订阅哈,谢谢大家。