今天跟大家分享一下,最近制作企业大屏的过程分享。本次讲解的是企业服务数据大屏,主要功能体现企业整体客服服务能力的体现和监控。大屏以黑色背景为主,搭配浅蓝色为辅助配色。整体配色比较鲜明对比。其中大屏包含了中国热区地图,折线图,饼图,雷达图,列表的输出展示。本次设计使用的是Axure8设计完成。(这边只讲axure设计流程,不会涉及到数据抽取和清洗的过程)
大屏需求:
老板想知道客服部,客户服务的整体情况,包括客服服务范围情况和反馈的问题统计及客户年龄分布情况等。需要实时展示。
在线演示地址:https://www.axureshop.com/a/1061921.html
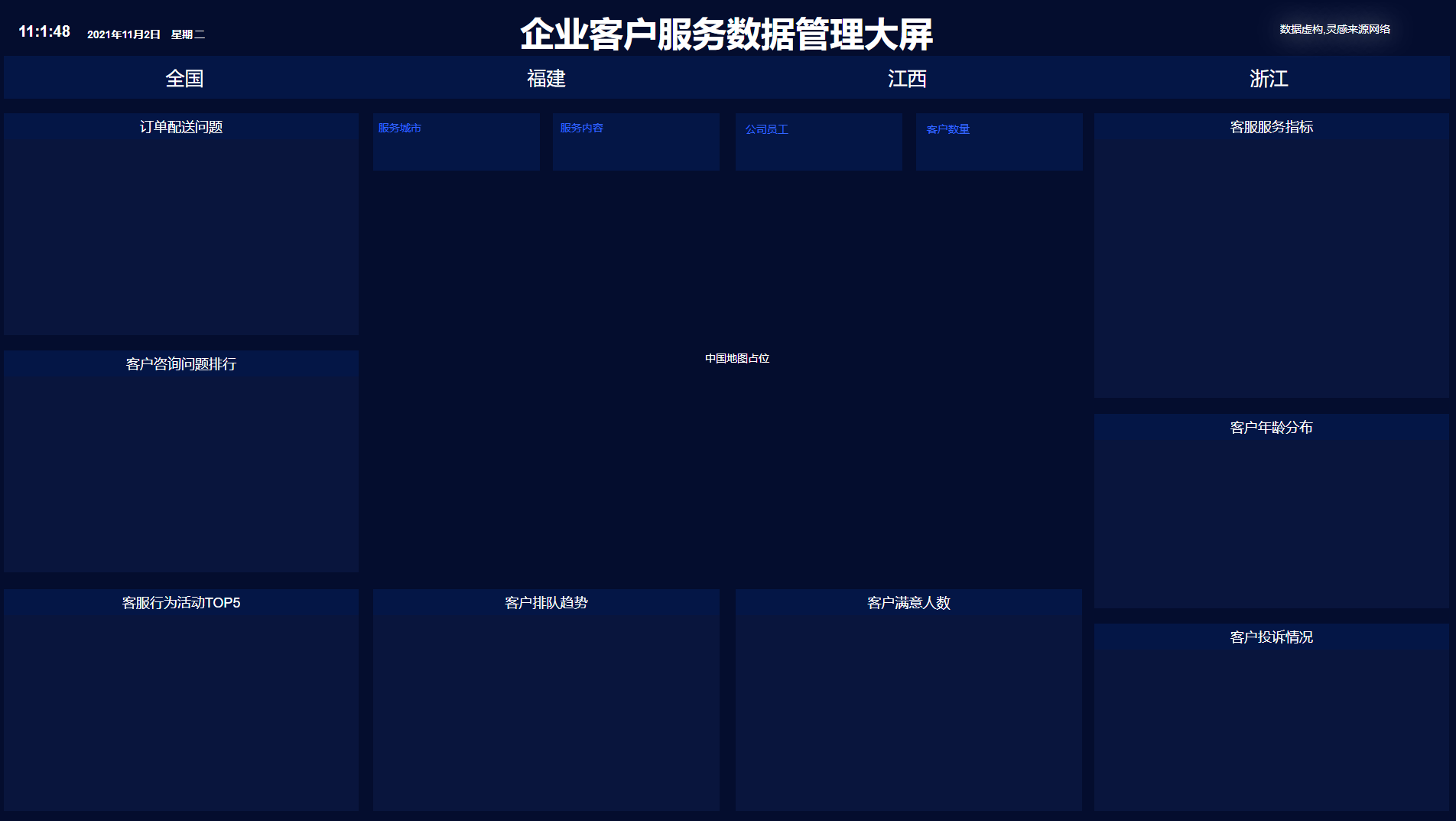
预览图:

设计过程讲解:
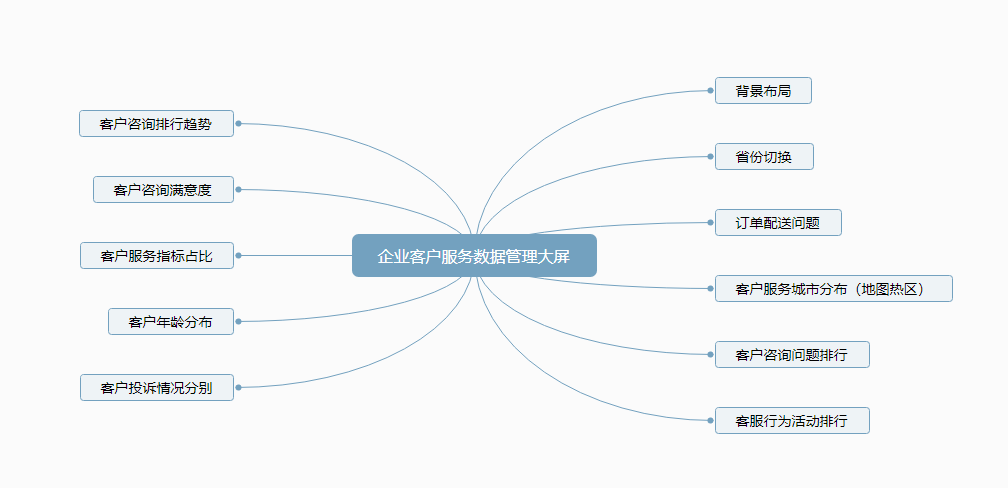
1、大屏设计功能脑图,在我们收到大屏制作需求时,需要对大屏需要展示的维度和内容进行分析,通常会得出对应的功能脑图,如下:

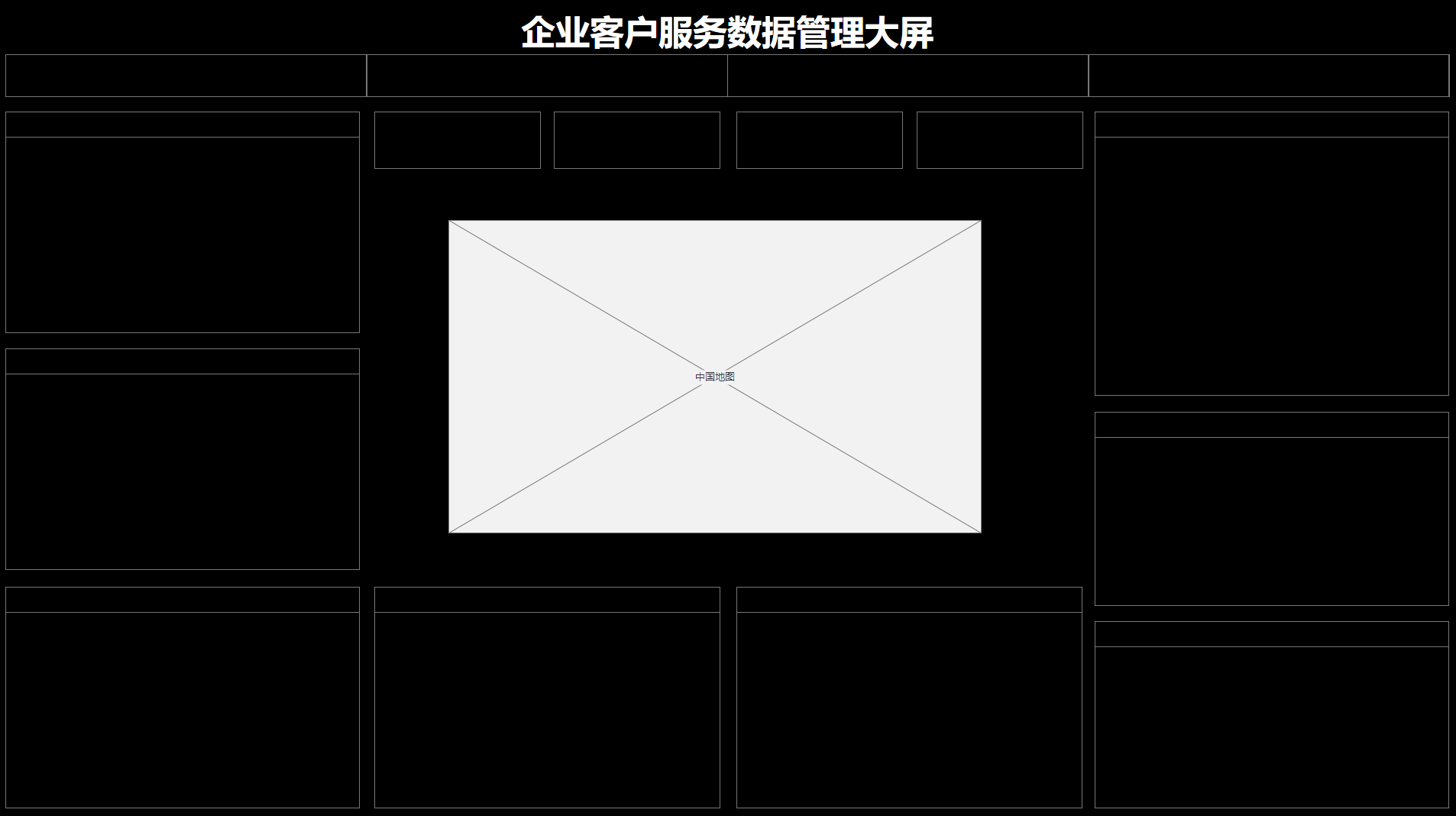
2、大屏整体布局,样式设计。先看整体布局草图。

对,上面这图就是在根据整理好的大屏功能脑图,后梳理出来的大屏整体布局草图。接下来我们开始对大屏布局草图进行上色,图表的设计等工作。
填色过程:
1、从Axure拉取一个矩形做为大屏背景,设计矩形背景尺寸选择1920x1080px 背景颜色使用#040D2E。这个颜色可以和许多颜色组合。目前大多数显示器的分辨率都为1920x1080px 。

2、制作顶部省份选择区域,从Axure拉取一个矩形,设置矩形背景颜色#041646。同时Ctrl+鼠标左键复制三个相同的矩形。这边只有三个选项,默认加载全国数据,省份数据按时间需要制作就行。 2、制作大屏两侧区块背景层。这边会使用到2个矩形,还组合完成。先拉取一个矩形,设置矩形背景色为#041646
2、制作大屏两侧区块背景层。这边会使用到2个矩形,还组合完成。先拉取一个矩形,设置矩形背景色为#041646

同时在拉取一个矩形,放在上一个矩形的下一层。宽度设置与上一层一样,高度可以按大屏宽度来自行计算。设置矩形背景色为#09153D

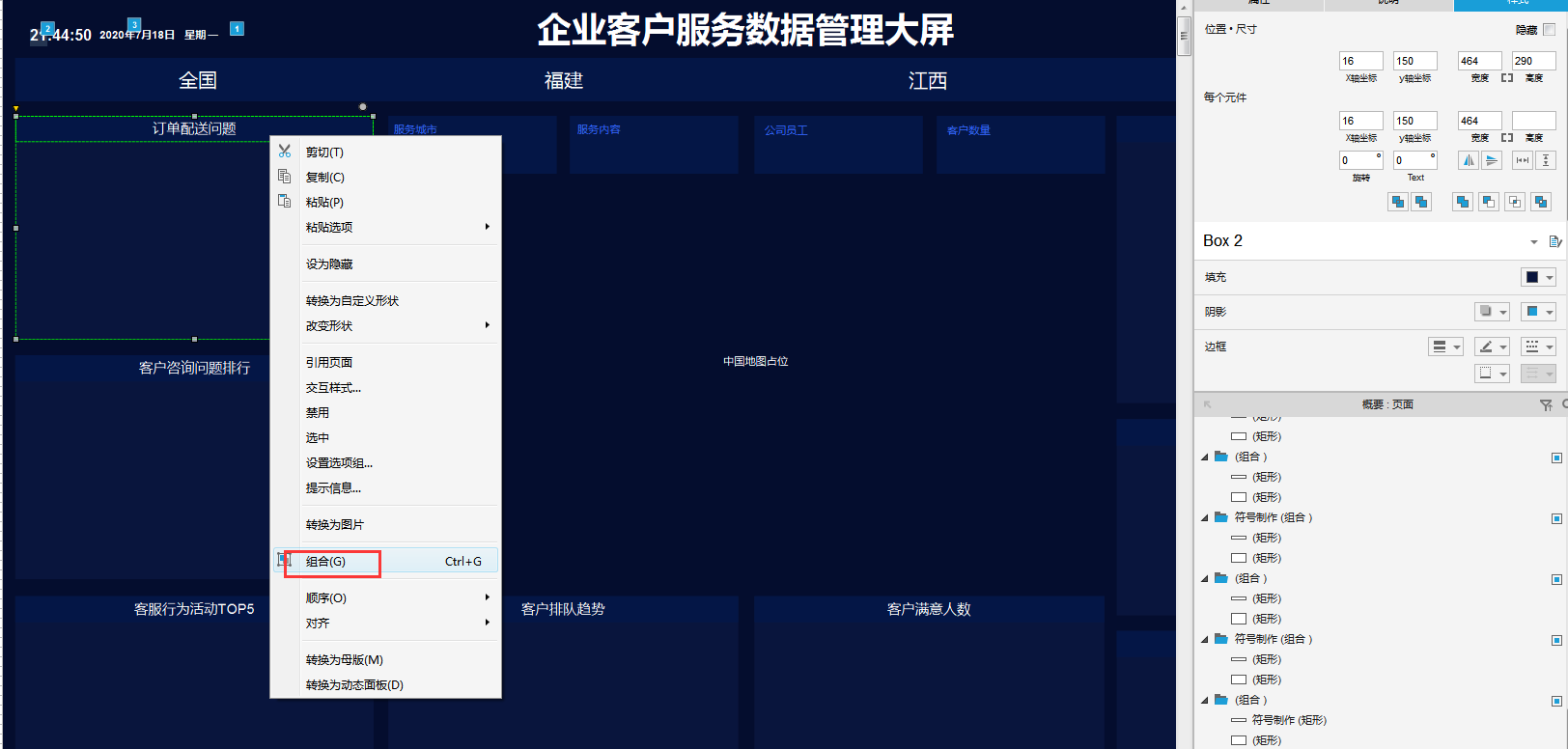
两个矩形制作完成后,记得将2个矩形组合一起(Ctrl+G),复制几个出来,放置对应的区块位置做细微调试即可。

各个区块制作完成后,将对应需要展示的区块标题填写在对应位置,就完成了整个大屏填色的过程了。
效果如下图:

制作图表:
大数据可视化大屏,我们会用到很多数据图表来展示,我们想要的数据情况。通常一个大屏个人建议图表不要超过10个。过多的图表会影响整个演示rp的加载速度。这篇文章,我主要用到了以下几个图表做了大屏展示的支撑。数据表格,中国地图热力图,面积折线图,雷达图,饼图。
制作过程:
1、订单配送问题
使用了数据图表的展示方式。主要展示维度包括:标记符号,类型,数量,占比。我们使用axure的文字组件,就可以完成绘制。最后效果如下图:

2、客户咨询问题排行
使用了数据图表的展示方式。主要展示维度包括:热度,问题内容(5-10字最佳),占比。我们使用axure的文字组件+矩形条#0099FF+矩形ico(svg),就可以完成绘制。最后效果如下图:

3、客服行为活动TOP5
使用了数据图表的展示方式。主要展示维度包括:排名,客服名称(5-10字最佳),接待时长,接待量。我们使用axure的文字组件+矩形条#FF9966+矩形ico(svg),就可以完成绘制。最后效果如下图:

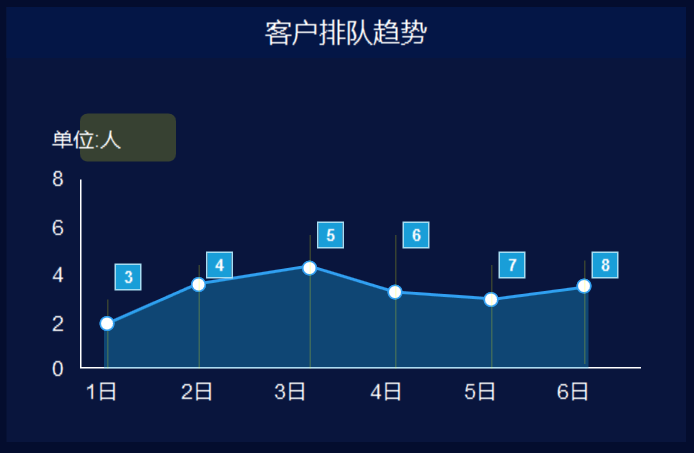
4、客户排队趋势
使用了面积折线图表的展示方式。主要展示维度包括:排名,客服名称(5-10字最佳),接待时长,接待量。我们使用axure的文字组件+线条#319FF1+矩形圆#319FF1设置圆边线1px+面积矩形#199ED8,就可以完成绘制。最后效果如下图:

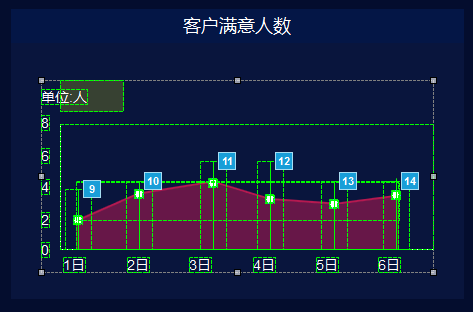
5、客户满意人数
使用了面积折线图表的展示方式。主要展示维度包括:排名,客服名称(5-10字最佳),接待时长,接待量。我们使用axure的文字组件+线条#B51950+矩形圆#319FF1设置圆边线1px+面积矩形#B51950,就可以完成绘制。最后效果如下图:

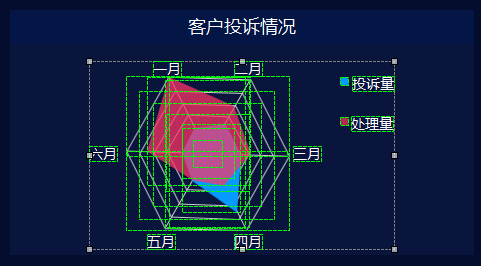
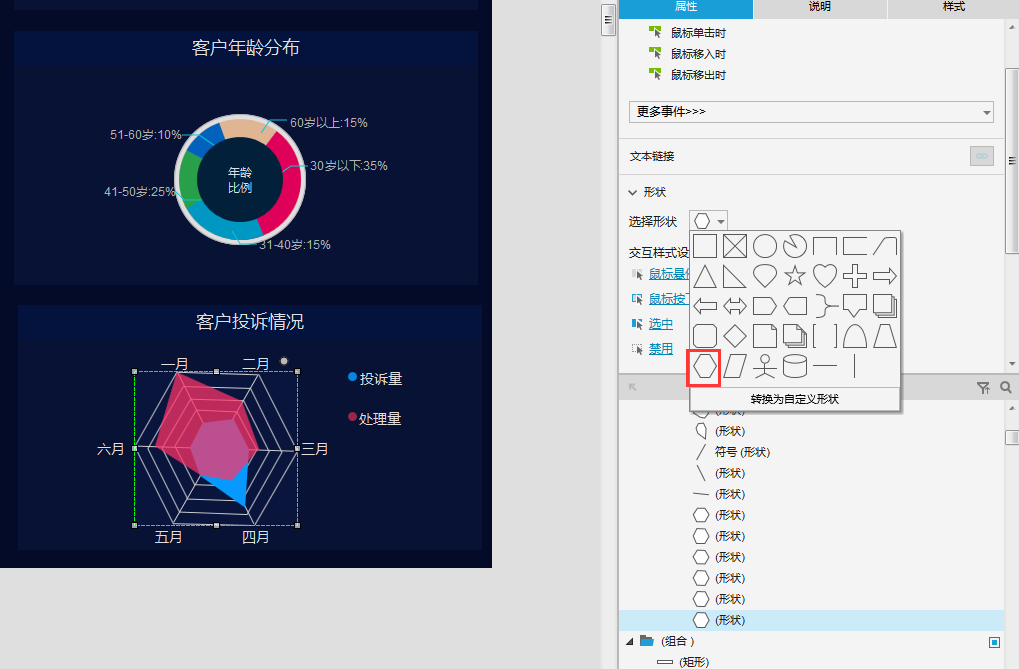
6、客户投诉情况
使用了雷达图表的展示近6个月的整提客服投诉和处理量方式。主要展示维度包括:月份,投诉量,处理量。我们使用axure的文字组件+多边矩形#CCCCCC+多边矩形背景色#CCCCCC、#CCCCCC,就可以完成绘制。最后效果如下图:


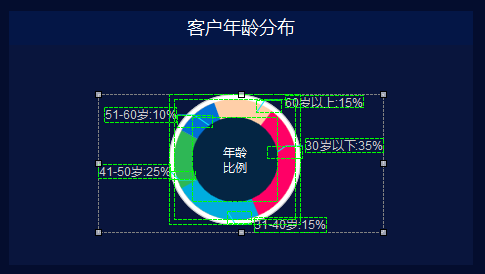
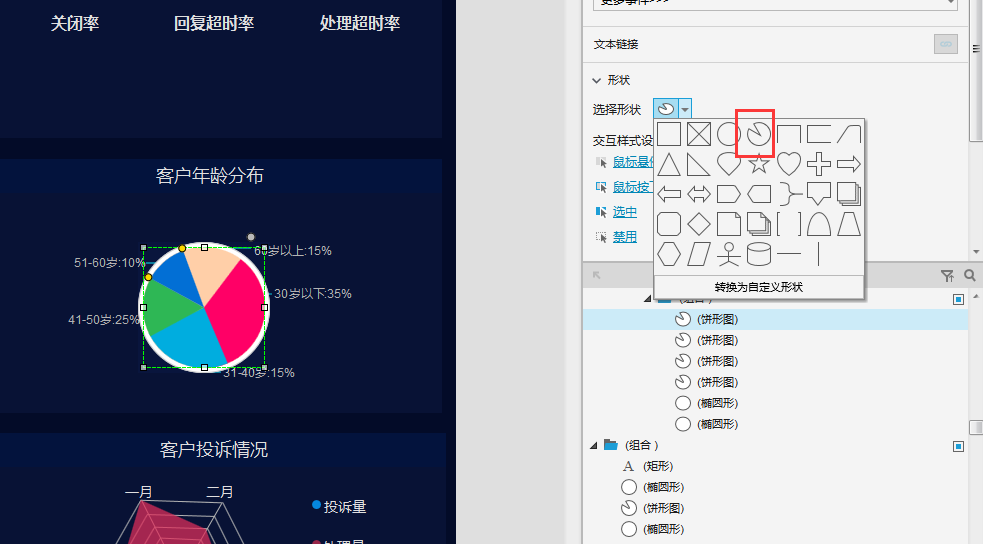
7、客户年龄分布
使用了饼图图表的展示客户年龄点比情况。主要展示维度包括:年龄区间,占比。我们使用axure的圆形矩形#026FD5。制作多个矩形,组合即可。最后效果如下图:


8、客服服务指标
使用了饼图图表的展示客户服务情况占比。主要展示维度包括:关闭率,回复超时率,处理超时率。我们使用axure的圆形矩形制作,组合即可。最后效果如下图:

9、整体客服服务情况
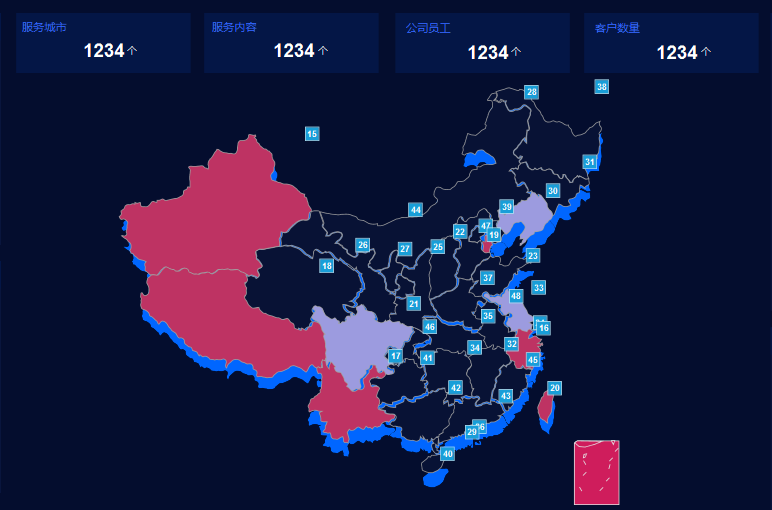
使用了中国地图热区组件展示,整体客服的服务情况,客户区域占比。最后效果如下图: