全部产品设计所在的店铺地址:https://www.axureshop.com/shop/3039
大家好,上一期我讲了“产品经理应该如何有效的开展原型设计的工作”,结合上期的内容,这期咱们以“浅谈原型设计中配备的原型交互规格说明书(DRD)” 为课题来进行探讨。

在实际的项目中,设计方案如何传达给开发人员和视觉人员,如何将一个需求所涉及到的多个页面以及每个页面的规则准确的传递给相关人员?
在整个开发过程中,如何维护并改进方案,并且将改进过的结果展示给相关人员,保证在后面的迭代过程中都做一个存证?
每个设计方案可能会经过很多次的迭代,也可能会有多个版本,那如何保证在一个文档里面体现多个版本的迭代呢?
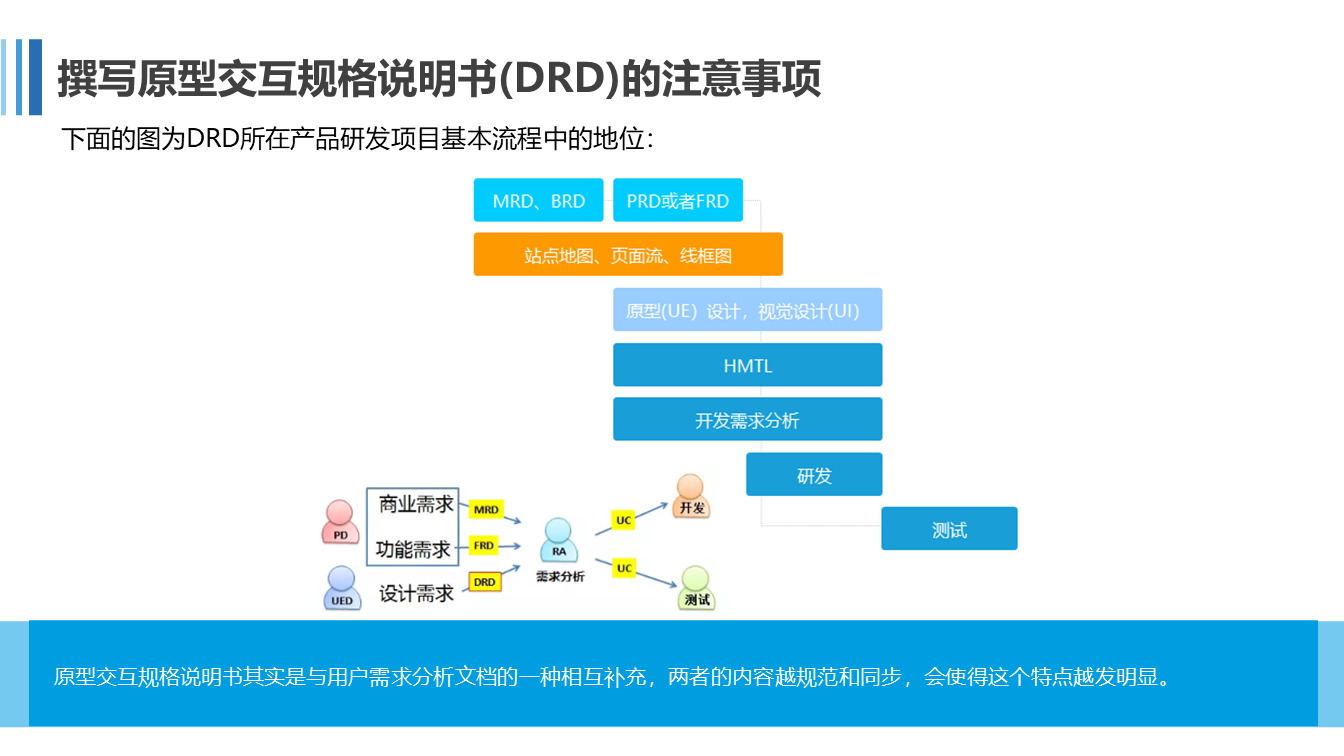
这就引出了原型交互设计文档的概念,原型交互设计文档也被称之为DRD(Design Requirement Document)。

这期我们主要围绕浅谈原型交互规格说明书(DRD)的规则、原型交互规格说明书(DRD)的结构分析、撰写原型交互规格说明书(DRD)的注意事项这三个方面来进行阐述。

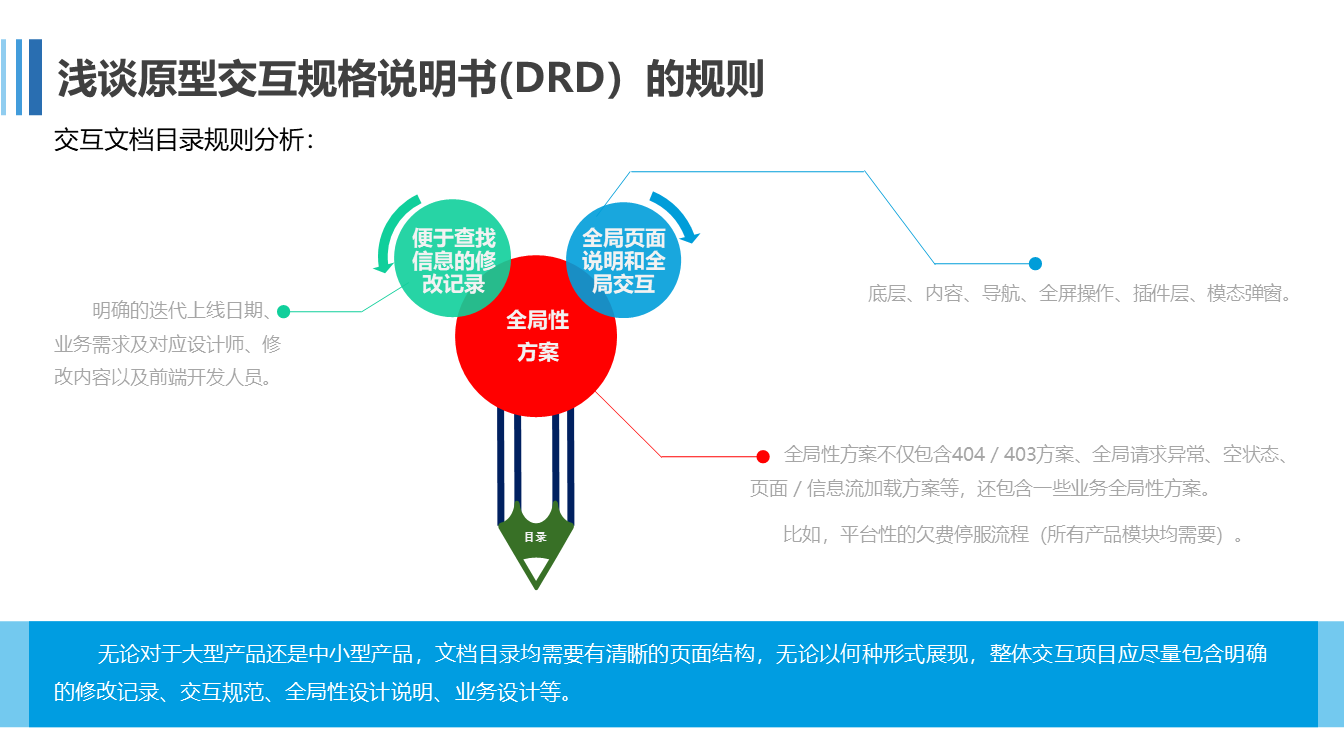
一个完整的交互设计文档,不只是一个简单的原型设计文档,而是一套体系,一个完整的产品,所以我们从产品的角度来给大家分析一下交互文档。

交互设计说明书是指用来承载交互设计说明,并交付给前端、测试以及开发工程师参考的文档,是产品经理和交互设计师的一项基本功,它是把抽象的产品需求转化为具象的线框图呈现的过程,在交互设计日常工作输出的最终产物,用来告诉别人「页面设计细节」的一个说明文档;
在项目中,产品经理或者交互设计师的主要产出物可能依次是:站点地图(site maps)、页面流(flow charts)、线框图(wireframes)、视觉样式(screen designs)。

如果需要对交互设计进行说明,有些产品经理或者交互设计师往往会直接标注在线框图里,或者在项目中不断和前端工程师和开发工程师口口相传,反复验收,不断迭代修改来确保所有的交互设计意图最终得以呈现,然而这样做可能会浪费很多时间,甚至意图传达不够清楚,以及标注在线框图里的说明也不够清晰(再加上能够被标注的空间和条件非常有限,所以只能对一些主要或者特殊的功能和数据进行备注,无法做到面面俱到),再这样的情况影响之下,那么就需要将这些做法给规范一下,这就需要一份交互稿子,产品经理或者交互设计师的工作虽不只是画交互稿子,但是好的交互稿不仅能够完美阐释产品内容和产品经理或者设计师的设计思路,还能够在项目各方协调工作中起到重要作用。保证完整的呈现产品需求和设计思路的交互稿,能够让各方工作人员有一致的工作目标,而有良好体验的交互稿,还能够便于各方理解,从而提高后期开发对设计的还原度,提高各方工作效率。

全局页面说明主要包括Z轴内容层级,X轴和Y轴适配方案、整体跳转逻辑等,这些均需要在产品研发前期通知前端、视觉等协作同事的。
准确传达自己的整体产品设计思路,便于他们进行框架搭建或者视觉定义。另外,还可以指导后期复杂需求的交互设计。
全局交互则是为了组件化设计,不仅保证产品设计的一致性,也能够提高视觉和开发工作效率。

单页面文档设计:由于每一个页面的内容比较丰富且交互逻辑复杂,所以逐渐形成了每一个文档页面只做一个页面的设计规则,保证设计文档中的页面与真实产品中的页面一 一对应,便于交互文档按照产品业务组织和减少协作方查找内容时间。单页面设计其实与一个页面只讲一件事情的设计方法相通,在表述本页面内的设计内容时要说明清楚每一个与其他页面关联的用户接触点从哪里来到哪里去,保证开发、QA们阅读交互说明的时候能够理解当前页面内容与其他内容的关系。
统一页面内容布局:作为交互文档,它的目标用户比较明显的主要是与我们协作的前后端开发、QA们、视觉小伙伴,其实我们可以很简单的就了解到他们几乎90%都在使用公司配置的显示器,公司配置的显示器基本尺寸为1920*1080,所以便可以根据显示器的尺寸定义Web页面大小、交互说明显示区域等,这样便可以尽量保证在首屏内显示相关内容。另外,根据对开发的了解,他们较为习惯Y轴方向浏览信息(其实感觉大部分人都喜欢Y轴方向浏览信息),因此文档页面和交互说明布局以纵向为主,在他们单方向浏览时,保证所有交互点都能看到。
主页面:比如,运营平台中有需要在表格中横向显示十几项信息内容。

一、尽量使用灰阶色:
不少产品经理或者交互设计师做交互稿的时候是非常认真的,会尽量做高保真的设计,有蓝色或绿色按钮、橙色的警告图标等,有时候还会直接用视觉设计定义的视觉色彩规范去做交互稿,呈现出完美的交互稿,说实话真的是很漂亮的交互稿,几乎不需要视觉设计师做什么修改。这样完美的交互稿却在无形中对视觉设计师、开发、QA们造成了困扰。
对于视觉设计师来说,在交互稿中出现的那些彩色其实会对他们做视觉设计造成一定的干扰,表示不同明度的灰色调其实是他们能够理解到交互设计师所要表达的意思的。
另外,交互稿中彩色内容还会成为视觉焦点,跟开发和QA们有沟通过,他们表示这会无形中干扰对交互逻辑和细节的关注。
二、统一字号和字体:
比如统一使用微软雅黑,选择这个字体纯属因为它是无衬线字体,看着简单,而且微软雅黑是各浏览器适配系统字体时的常用默认字体。
字体中有一个正常页面文稿唯一可以使用的彩色,即警告色#ff6666(彩色也尽量使用饱和度较低的彩色)。
除了主要定义了自定义灰度色系、字号,还有4px间距、头像尺寸、品牌色。

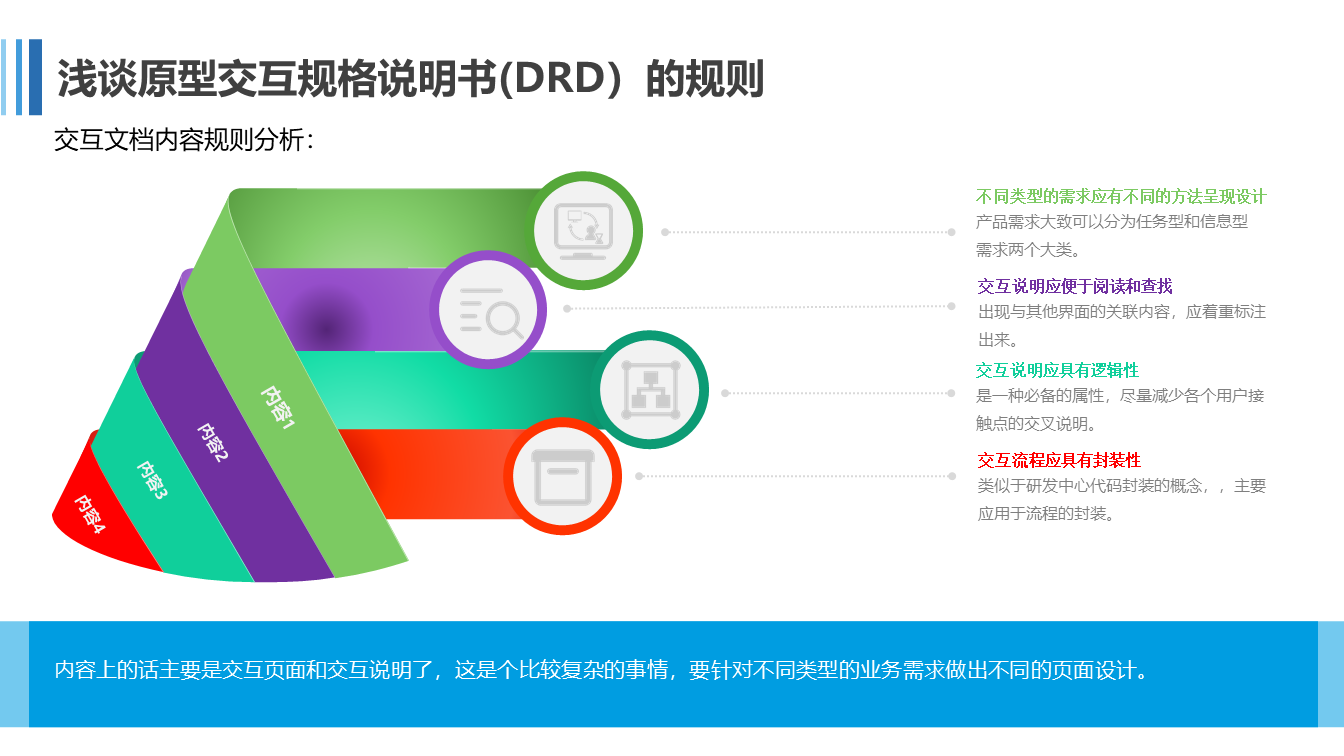
1.不同类型的需求应有不同的方法呈现设计
产品需求大致可以分为两大类:任务型和信息型需求,针对不同类型的需求要能够通过一些基本的设计方法去呈现我们的设计。
比如,对于任务型需求,我们可以提供必要的流程图去帮助开发和QA们更好的理解用户在完成任务的过程中可能会走到哪里,有助于他们进行研发设计和测试设计。那么对于信息型需求,则提供信息结构图和业务架构图,让他们在宏观上能够更好的理解需求。
- 交互说明应便于阅读和查找
交互说明中尽量字体稍微大一些,交互说明的字体大小我们使用的是16px,比一般字体会大2px,这一方面可以区分交互说明文案内容和页面内容,另一方面也便于开发和QA们阅读。
面上内容与交互说明的组织方式可以有很多种,比如,画上连接线、编号标记等。我们组目前做的业务需求还是都比较复杂的,考虑到不想让页面变成编织网一样的东西,便采取了实用编号标记的方式去组织交互说明,如果交互说明中出现不同内容的点需要再次写交互说明的时候,编号采用N-N的形式,交互点中每一条交互内容以中划线开头,交互内容中如果再有分级,便可使用无序编号等等,依次类推下去。
如果交互说明中出现与其他页面的关联,着重标出来,这样便于开发和QA们在阅读的时候能够很快定位跳转或回跳页面,明确本页面与产品其他部分的关系。
- 交互说明应具有逻辑性
逻辑性或许是每一个设计师的必备属性,我们使用MECE也好,使用逻辑树分析法也好,都是让我们能够遍历或穷举我们想要写的交互点的各种情况的。这里我主要想说的是要真正的具有逻辑性,我接触的一些设计师,虽然也能对一些用户接触点做出详尽而无遗漏的说明和解释,却经常会出现说此言彼的情况,使得交互说明冗杂而不易阅读。而真正的具有逻辑性,是能够清楚自己在每一个用户接触点上想要说明的场景和处理方式,尽量减少各个用户接触点的交叉说明,保证交互说明思路清晰而内容详尽。
- 交互流程应具有封装性
封装性的概念其实来源于研发中代码封装的概念,说的是如果一个方法被封装好了,当使用到这个方法时,只需要传入不同的参数便可以得到想要的结果。这里我引用到流程的封装上,一个全局性的需求流程可能是不一样的,定义好变量参数,便可以在不同的模块调用这块逻辑。这是比较符合开发们设计代码的主要思路的,所以和研发们解释起来是非常顺畅的,而且能够减少重复设计。

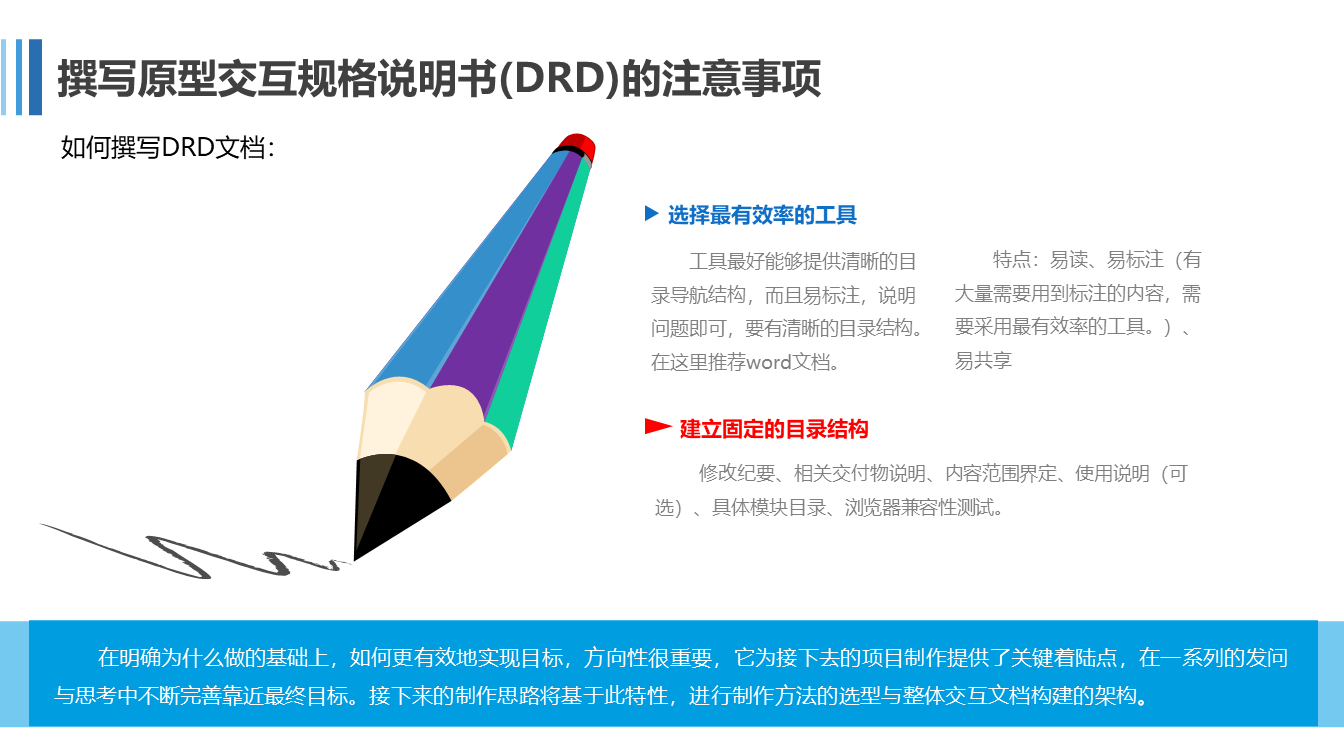
那么,一份好的DRD文档应包含哪些内容呢?以下是我整理的DRD输出思路,仅供交流或参考。内容源自工作经验的总结,源自同事的沟通及反馈,源自过往阅读过的相关文章的总结。
当然,这个交互设计文档模版不是一成不变的,产品经理或者设计师要根据自己产品的需求以及内部设计团队的实际情况来灵活运用,不要被模版限制了想象力,其实变来变去,就这么多内容。

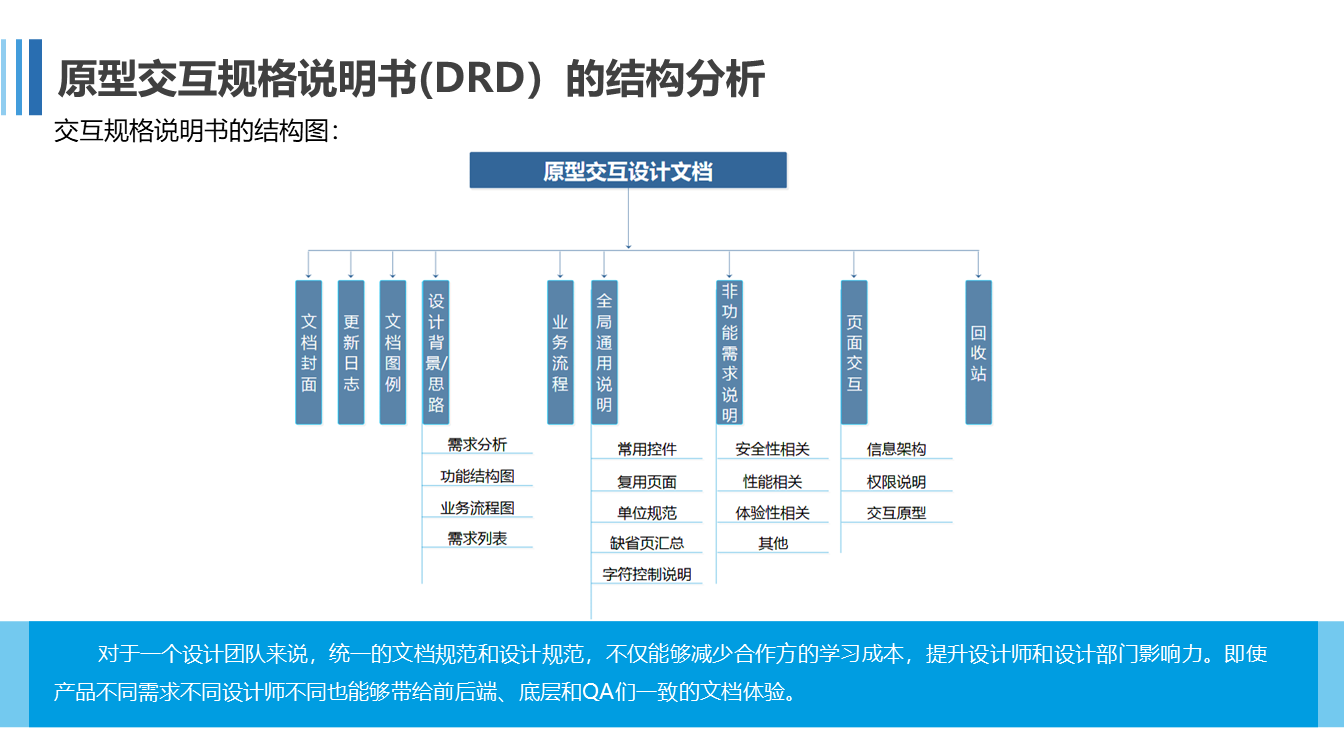
文档封面:团队/项目信息+版本信息+时间等。
更新日志:文档中更新的部分及对应的更新人员,方便他人查看。
文档图例:文档中所用图例的说明及其意义。
设计背景/思路(设计过程/文档说明):需求分析表结构、产品结构/信息结构、业务流程/功能流程图、需求列表。
业务流程:产品的核心业务流程(也可以在交互原型稿中随页面流程一同展示,根据实际需要制定)。
全局通用说明(全局说明):包括常用的交互控件、全局可复用的界面、单位的规范、时间规范、缺省页汇总、动效说明、语音说明、安卓说明、打点说明等。
非功能需求说明:为了满足用户,业务需求开发要做的事情、如安全、性能等。
页面交互:文档的主体(包括信息架构图、操作流程图、页面交互流转、交互说明等),并根据页面的层级优先级,实际情况进行编号命名。
回收站:存档一些暂时不需要的内容,方便后期调用;被称为是交互文档的“后悔药”。在改了很多稿的交互稿中你永远不知道哪一稿才是最终稿,所以,请把你遗弃的稿子放在这里!万一老大很喜欢第一稿呢?谁也说不准!

下面对原型交互说明书的一些主要的部分进行讲解一下,至于文档封面、更新日志、文档图例在这里就不一 一叙述了。
1.需求分析表结构:
产品名称:平台/系统名称。
项目背景:首先,要明确问题是什么。产品或者这块相关的数据出现了什么问题,或者在核心业务目标上出现了什么问题,这些都是问题的定义(为什么要做这个功能)。其次,明确要解决什么问题。这里通过项目背景推导出业务诉求,也就是业务/产品目标。最后,产品目标是产品能得到什么样的结果。对产品来说可以获得什么样的好处。所以在交互文档的设计中要重点体现出产品目标。通过明确产品目标,可以清晰的指导我们做的交互方案。
用户对象:通过对现有产品的用户画像得出我们的用户群体,明确为谁而设计。
场景分析:依据使用情景分析(即用户故事的方式)交互情景。
用户目标:用户想要的是什么?用户通过这个功能想要达到什么样的好处和目的,可以通过用户画像等研究方法,大的项目可能需要更多维度的分析才能够明确用户目标。
设计目标/设计思路:根据业务目标和用户目标,推导出设计的目标,提高用户活跃度,基于业务升级的视觉体验(产品架构升级、提升阅读转化、促进用户活跃、视觉品牌升级)。
核心数据:提到的业务目标、用户目标、那么跟这几个目标相关的那些数据能在项目上线后证明目标是不是达到了,他们就是核心数据,在这里都要明确出来。
项目风险:优化了某些功能很有可能会给其它模块带来一些负面的影响,这里要明确出有可能会出现的风险,然后评估一下风险的大小,若风险可以忽略,那项目就能够执行下去,若风险的负面影响大于整个项目的收益,那就要另做考虑了。
2.产品结构/信息结构:
在设计初期要画好的,它们是从不同的维度来梳理产品的。
产品结构图作用是梳理产品功能点,梳理产品有多少个功能模块。罗列出来各个功能模块下的各个页面,但不需要罗列页面中的内容。
信息结构图(也就是思维导图)的作用是梳理具体页面显示信息。罗列产品各个数据元素罗列出来,只需要罗列活的数据,固定在页面里的信息数据不需要罗列。
3.业务流程/功能流程图:
业务流程图,用于说明整个业务逻辑流向。
功能流程图,用于确定产品功能设计逻辑。
4.需求列表:
用来整理本次需要做的需求进行相关描述,是做哪个端口的哪个页面及做完之后可能存在的相关影响。

如果每次都将这些组件在原型上面展示出来,不仅给交互文档带来冗余,还会增加交互和视觉的工作量以及理解的成本,因此对于一些产品的通用公共控件尽量都放在这个目录的下面。

1.安全性相关
身份校验和权限:是否确认操作者身份,从而确定该用户是否具有对某种资源的访问和使用权限。
文档加密:是否对文档进行读写控制、打印控制、剪切板控制、拖拽、拷屏/截屏控制、和内存窃取控制等技术,防止泄漏机密数据。
表单验证:是否要考虑表单验证呢?一般后端为了安全性必须校验,前端验证可以提升用户体验(及时反馈状态),减少无意义的请求,可以选择性验证。
防攻击策略:针对恶意操作是否需要IP限制、是否需要高频访问限制等等的考虑。
2.性能相关
响应时间:是系统最重要的性能指标,直观的反映了系统的快慢。是否对响应时间有要求,响应时间太长怎么办呢?
并发量:单位时间内成功地传送数据的数量。这一块与系统并发相关,根据业务量估计,我们的系统需要支持多少并发,确定支撑项目所需要的服务器配置。
吞吐量:吞吐量是指单位时间内系统能处理的请求数量,体现系统处理请求的能力,这是目前最常用的性能测试指标。
3.用户体验相关
数据加载:进入新页面的时候,数据如何加载,用什么样式提示用户页面正在加载,需不需要异步加载来提高用户体验等等。
Dialog和toast:各种临时框和toast的样式和文案的规范说明等。
统一组件:此时将系统功能模块化,支持灵活配置,有利于减少重复开发量。
网络异常处理:网络异常时、网络切换时(从WiFi状态到蜂窝状态)、网络中断等情况下的交互设计。
4.其他
兼容性:产品在不同系统/终端之间和不和谐、融不融洽的意思。
升级策略;强制升级时产品怎么处理?非强制升级时产品怎么处理?升级的弹框和文案是怎样的?是否在URL中预留版本号。
国际化:考虑产品是否需要支持国际化,比如不同语言环境中,是否需要在开发时将产品界面中和提示文案全部写在一个配置文件中,根据当前运行的系统语言环境,会自动识别和判断应该加载那个文案配置文件来显示界面文案。
用户行为分析埋点:是否需要做埋点?是公司自己后台做统计还是借助第三方数据统计平台?

1.交互稿结构怎么组织
交互稿的结构依赖于产品架构图,把各个页面的功能层级表现出来很容易地找到就行,可以从【平台-功能-页面-子页面-子页面分支】这个维度去搭建树形结构,结构搭好完后剩下的就是对文档的命名了。
2.每页交互稿的内容
一般而言,交互页面顾名思义就是页面内容、交互说明,那么具体要包含哪些内容才能把交互页面说清楚呢?
页面标题:告诉别人这个页面是什么?导航栏标题,让页面标题常驻。
界面标题:方便交互稿中的互相索引,比如“回到界面B状态”。
界面内容:建议尺寸为375*812px,内容黑白灰稿为主,要便于阅读。
设计说明:逻辑关系、元素状态、小微流程,都可放在设计说明中。
流程线:说明界面间逻辑关系,可使用软件自带流程线。
链接:指向其他页面,比如,支线流程,开发阅读起来也会很方便。
3.交互说明
页面元素:所谓的页面元素,就是规定页面内应该存在什么内容,应用什么样的控件等,以及规定这些存在内容的样式。
状态变化_默认状态:默认选项(比如常见的《用户协议》需先勾选才能够继续操作,那在默认状态下是勾选还是未勾选);默认文案/头像(比如未填写个性签名的用户给与默认文案);默认键盘(数字键盘、拼音键盘、英文键盘);默认排序(按最新时间排序,还是按阅读排序)。
状态变化_正常状态:用户正常使用时,会遇到的状态,如未登录/登录,未认证/审核中/认证失败/认证成功等。
状态变化_特殊状态:操作错误(当用户出现操作错误时,应该如何提示);加载失败(比如淘宝首页的某张图片显示失败,这时应该如何显示);空状态提示(当没有数据时应该如何显示,比如搜索无结果;页面刷新状态(点击刷新、自动刷新、下拉刷新、上拉刷新、局部刷新);页面被删除、检测到无网络(WIFI和4G提醒)。
限制条件_数据显示限制:最小限制、最大限制、极限值、位数限制等。
限制条件_范围值限制:数据的取值范围、不满足时解决方案,提示用户输入限制的条件。
用户操作_操作手势:常见的手势操作有单击、双击、左滑、右滑、长按、拖拽、滑动、缩小、放大、按压、双指点击、旋转、按住拖拽、下击、抬起、夹捏等。
用户操作_文本框等:获取焦点、失去焦点(比如APP键盘的呼出和隐藏)。
用户操作_热区范围:哪些区域可点击,标注出来,并说明点击范围是多少。
误操作极端操作。
反馈效果:触觉/听觉/视觉;反馈何时显示和消失;提示内容(系统对用户操作的及时反馈,比如,报错提示(错误内容-纠正信息)、失败提示、成功提示等);反馈方式(跳转形式是新页面(新页面或者当前页面),还是弹出窗,写清楚标号和页面名称);状态变化(比如,购物车里的商品,当商品取消勾选时,立即购买按钮是不可点击的);提示形式(提示的控件样式,比如弹出框是否可关闭等);过渡动画(转场方式)。
4.其他
用户身份:用户身份和系统功能页面紧密相关,游客用户(未登录),普通用户(已登录);会员和非会员用户;认证用户和非认证用户;某个等级以上用户。
站内信和推送:当完成某步操作后,是否需要触发消息通知用户。
新老版本兼容问题:老版本内没法显示新版本的某项功能,告知用户。
锁屏推送:比如,APP可能有锁屏的推送。
数据埋点:为上线后统计分析提供基础。

另外,在交互文档中并不是说交互稿画的多美观就很专业,说明文字信息的层级清晰能看懂就行,更重要的是基于输出内容的背后思考。

解决问题其实有多种方案,DRD只是其中一个。不过,当你因为设计需求传递过程中发生了问题,或者你的需求被理解偏差,或者你的需求被遗漏,或者你接手的项目改版,因为要梳理过去的设计逻辑焦头烂额时,你可以试试用DRD。
在使用DRD的时候,有很多需要注意的事项要知晓,否则即使按照规则和模板来做,有时候也会出现肯多坑,接下来根据这些坑我来阐述一下相关的注意事项,也算是对上面两个章节的一个补充和拓展吧!

交互认为很平常的设计需求,如果不表达出来,还是容易被前端和开发忽略掉。比如一个项目,前端从头到尾更换了很多人,每次都要重复去讲解下设计需求,讲得口干舌燥。

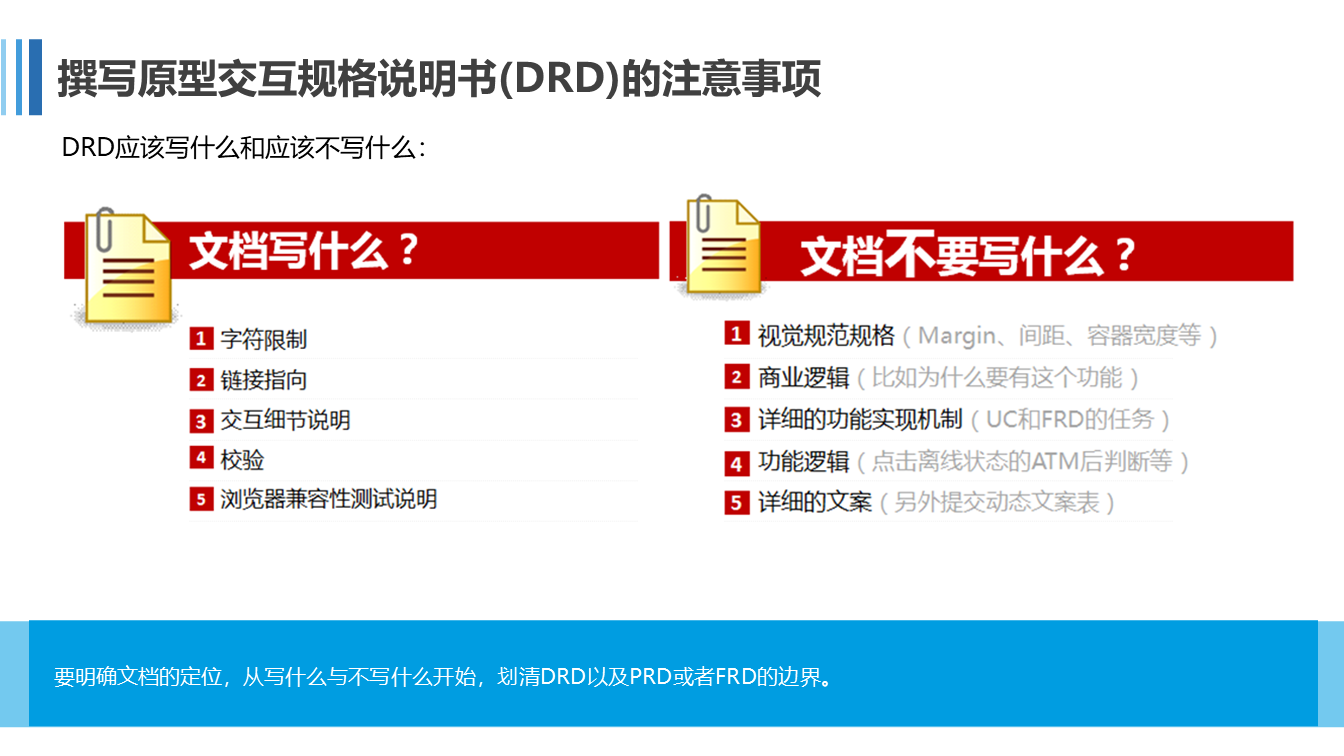
1.文档不要写什么?
不写视觉规范规格标注:这些说明与功能实现没有太大关系,主要是为前端做HTML的时候参考的。一般视觉设计师会在PSD里标注清楚(UI规范文档);
不写功能实现逻辑:作为DRD,有必要传达清楚分类浏览区域的设计:链接的可点击性,链接的指向,字符与条目的数量限制等,但是具体二级类目排列是按产品数目排还是按字母排,还是人工运营,是FRD要解决的任务;
商业逻辑相关:不写为什么要实现这个功能,解决了什么问题等一些在交互说明里与产品实现无关的内容,这是需求分析阶段该做的;
视觉规范相关:不写视觉规范规格标注,各司其职专心做自己的事情,术业有专攻;
研发代码相关:不写功能代码实现逻辑和规则等。
2.文档写什么?
接下来就要开始我们交互文档最为关键的部分了,如何书写交互说明呢?
记得刚开始写交互说明的时候不知道要写些什么,写完之后总感觉哪里不对劲,却又发现不了问题在哪里,能咋办呢?就是很绝望呀!后面就请教同事要怎么写交互说明才不会被怼呢,然后他就直接发给我的一份交互说明自查表,这里也做了一些整理供参考。
另外,我们交互说明应该尽量写得详细些,这样最终的验收效果也会比较好。

做一件事一定要明确为什么做,在项目之初就要定义本次项目的主要目的。

请认识清楚此文档真正要解决的问题是什么?
如果是解决沟通偏差、需求遗漏、沟通成本高的问题,在项目里没有出现过这种问题,各合作方也反馈良好,那么这个文档就无需写。
如果是解决对设计需求进行存档,便于后续人员改版时查看的问题,则又是另外一回事。

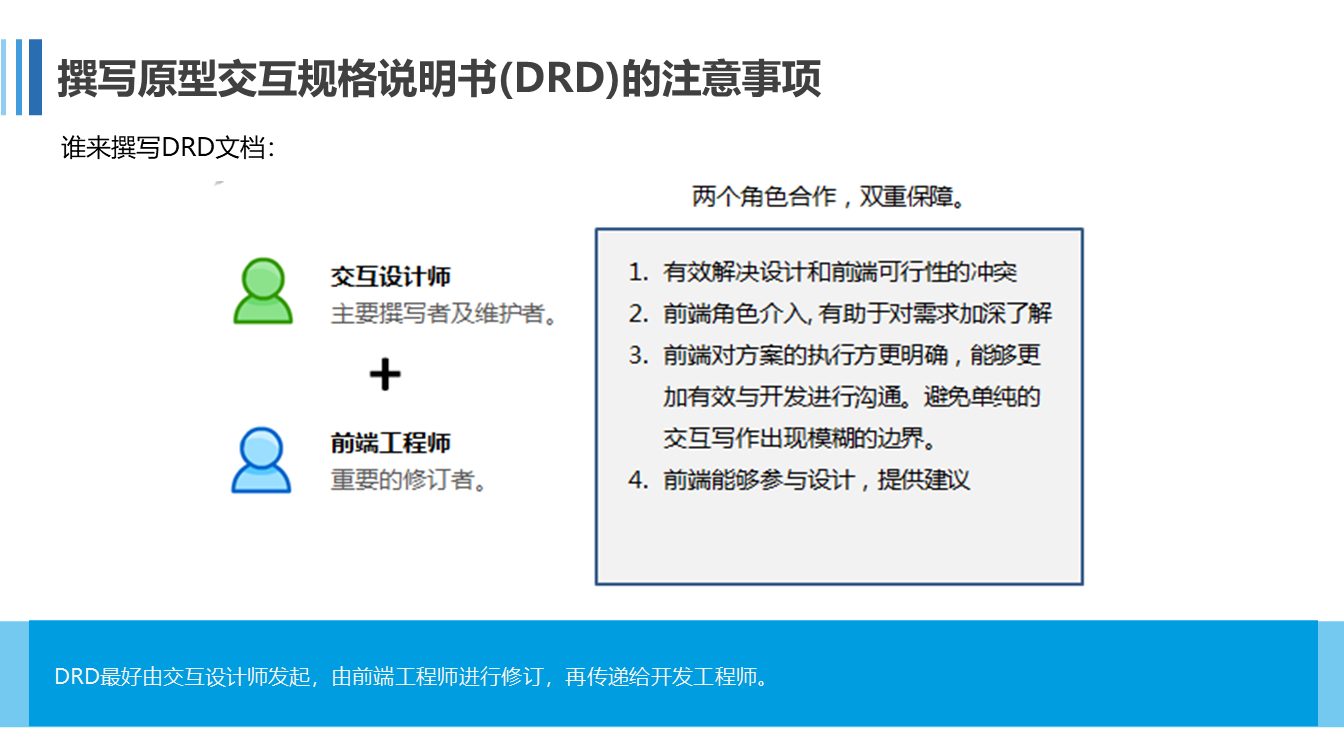
一般会是交互设计或UX(体验设计师)写交互文档,也可能会是产品经理写交互文档,不同类型或体量的产品团队写文档的角色可能会不一样。

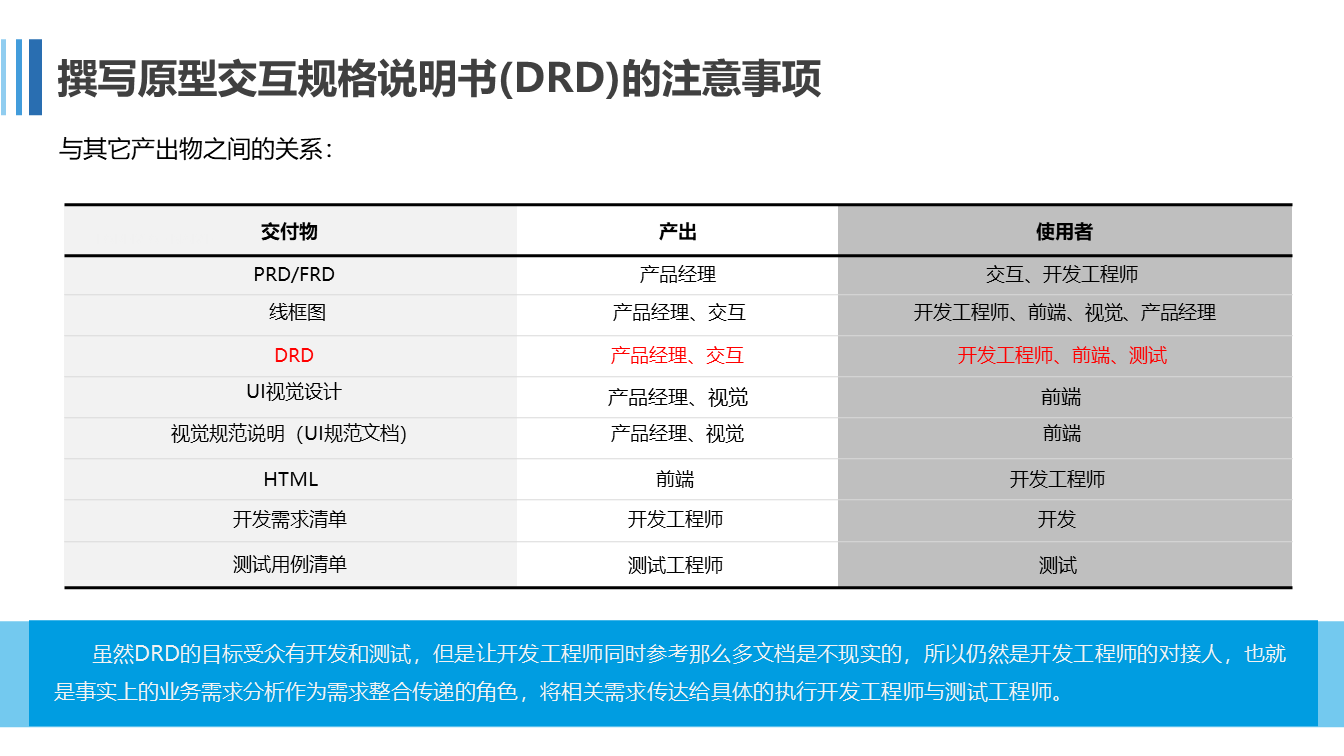
项目中交付物对应不同的使用角色。
在撰写DRD过程中重新梳理设计逻辑,优化设计。
降低沟通成本等等。
可是并非所有人都喜欢写文档或者都喜欢看文档的。

那么,原型交互规格说明书什么时候交付呢?尽可能与线框图同时交付,如果先交付出线框图,在撰写DRD的时候,极大可能会发现问题或产生优化的想法。但是往往写DRD至少需要几天的时间,不可能让所有下游等着。
最后想说一点,一份再好的原型设计也需要产品、开发、测试整个团队的不断磨合和适用,期间的沟通媒介不单单只用直观和交互的画面就可以说的清楚,最好配备一种介于设计和交流之间的文档,即原型交互设计规格说明书,让两者结合,才能够让效果达到最好,
我们不止在设计产品与流程设计时需要模块化这种思维,在制作交互文档时也需要带着这种思维,这样既可以有效地将流程中公用的子业务流进行串联,也可以避免重复子流程与重复的开发工作。
本次关于打造交互文档的分享就到此结束了,希望能够给大家带来一些帮助,里面有不足的地方也请大家指点出来,欢迎大家与我交流,咱们共同进步。
下一期我会针对于原型设计的量化问题来和大家再一次进行交流,并对原先的一些案例进行展示和讲解。
非常感谢大家的参与!



